Directoneとは、HP上での入力内容をKintoneに直接登録するアプリケーションです。
登録だけではなく、レコード参照からの更新やカレンダー表示・地図表示・フォトギャラリー表示も行えますので、様々なシーンでの活用が期待出来ます。
Directoneは、マイページに記載されたKintone連携設定ページ上で登録先アプリ・登録先フィールド等の情報を登録し、それらの情報を元に生成されたhtmlファイルを使って、Kintoneへの登録・更新を行います。
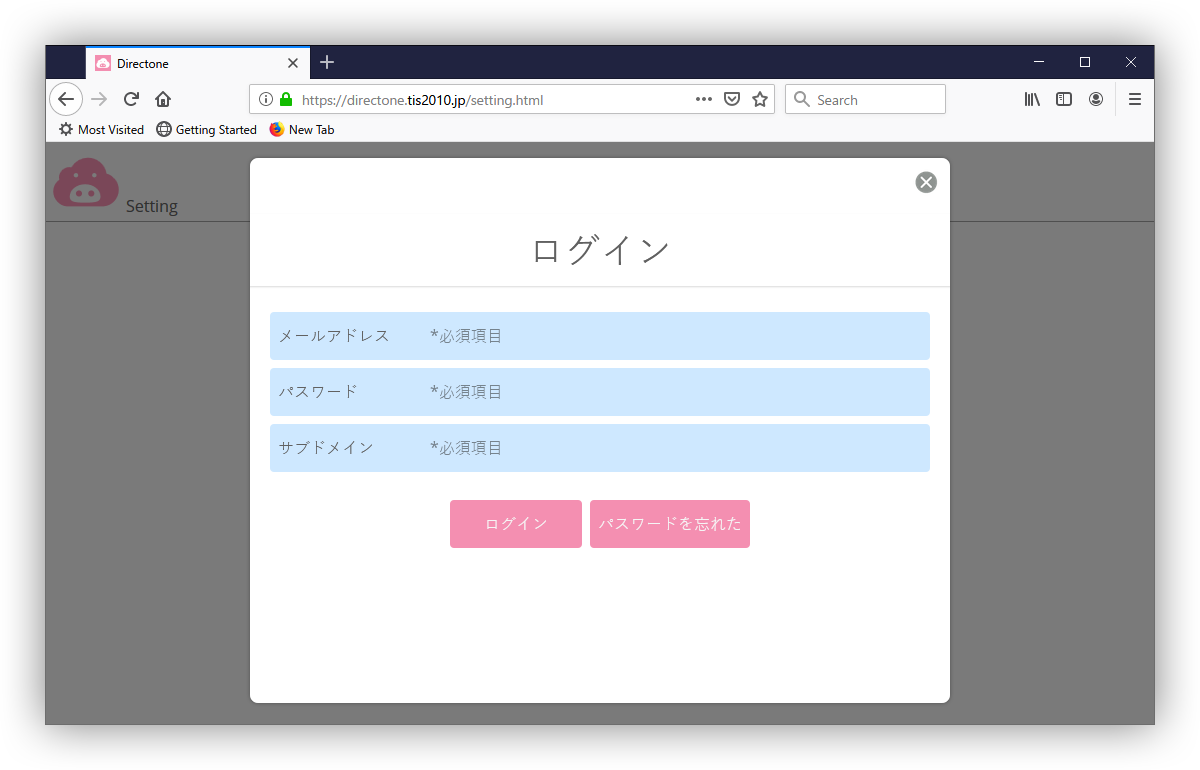
まずはKintone連携設定ページにアクセスして下さい。

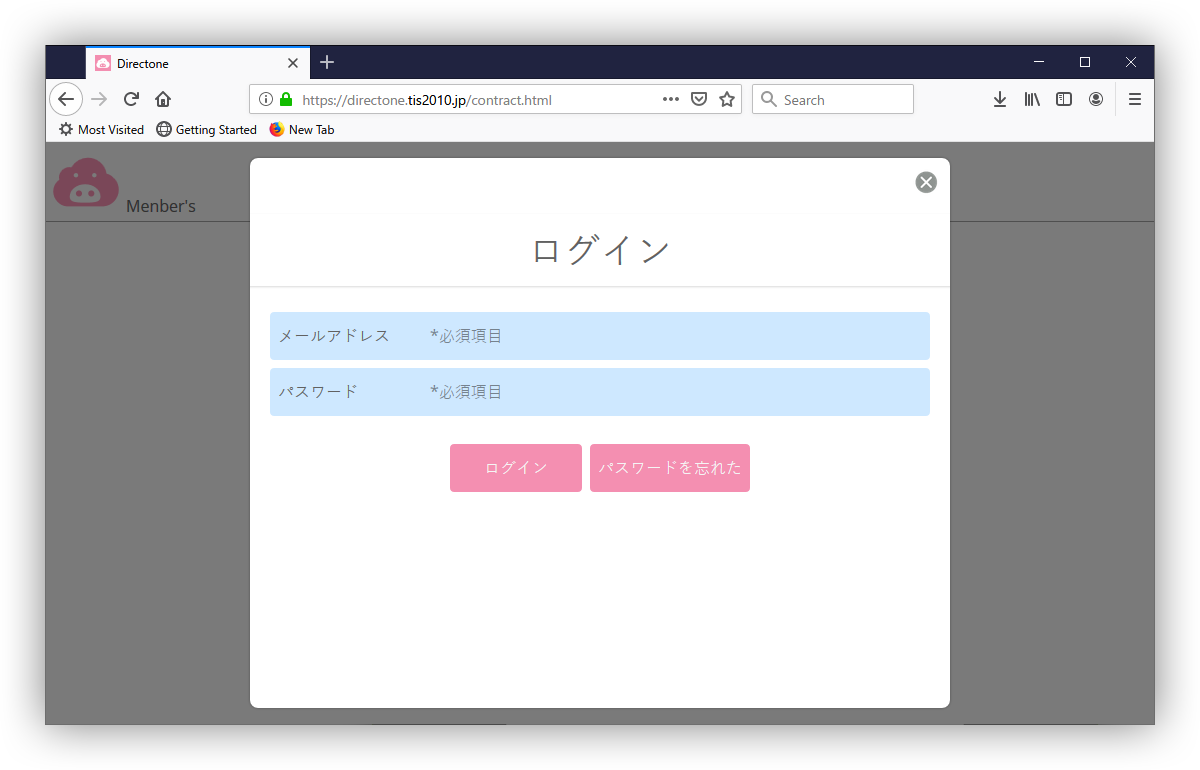
サポートご契約時のメールアドレス・パスワードと更新先となるkintoneサブドメイン(サポート契約時に登録したもの)でログインして下さい。
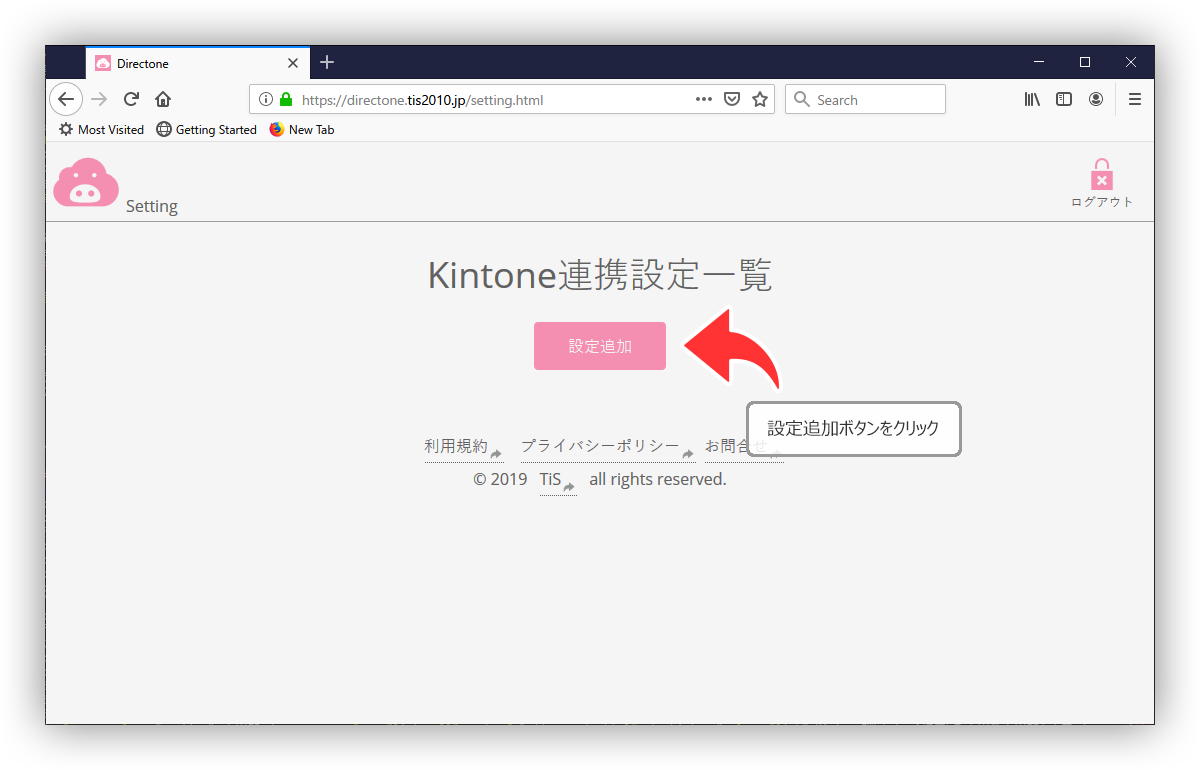
ログインに成功すると、「設定追加」ボタンが表示されますので、ボタンを押下し設定を開始します。

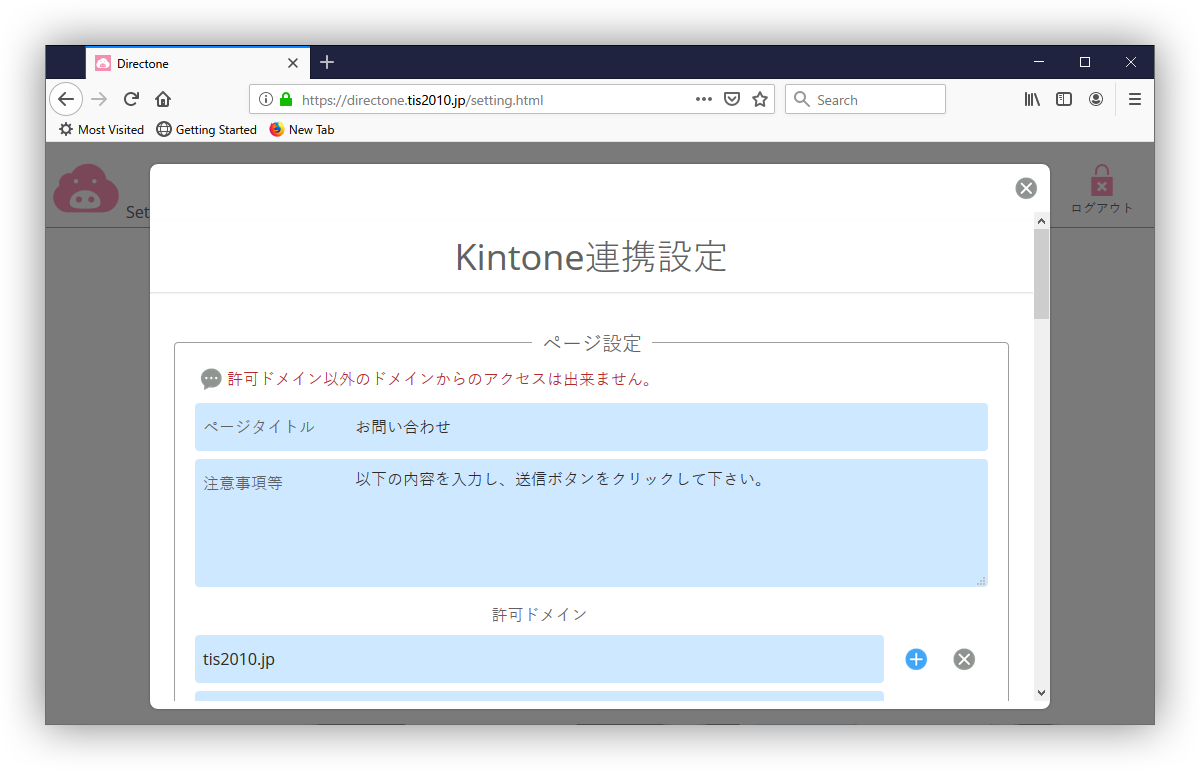
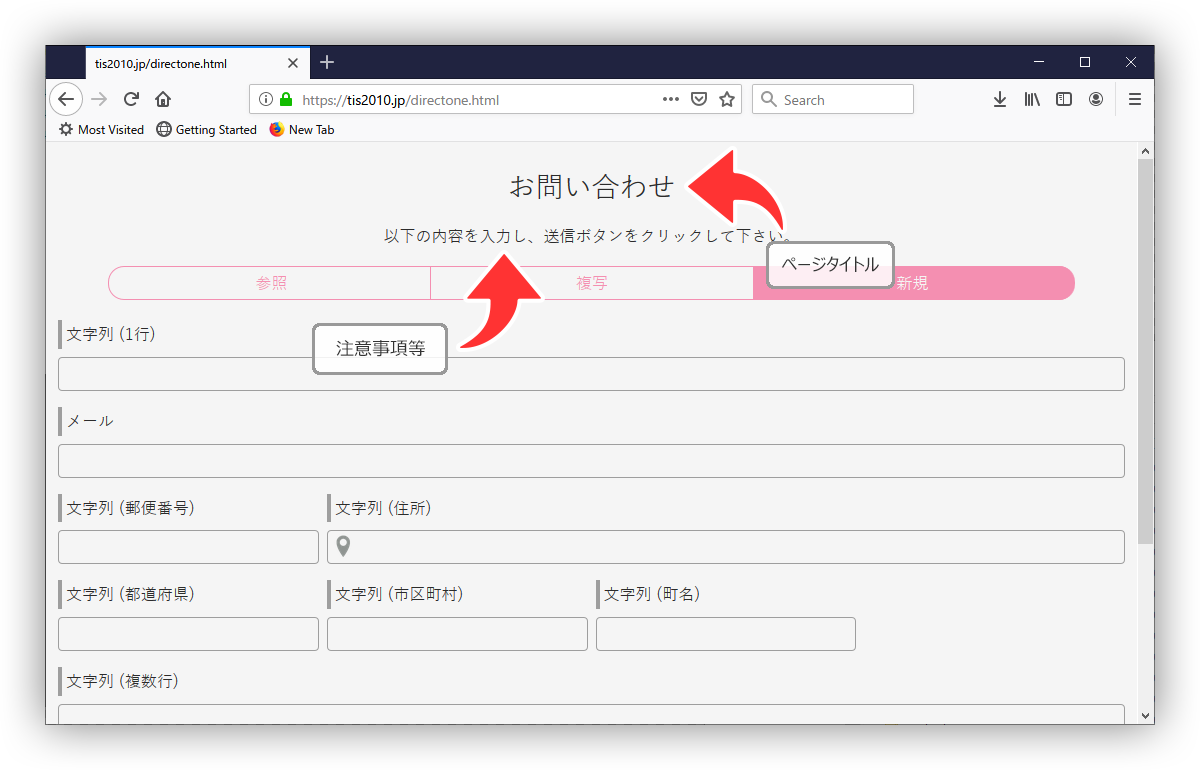
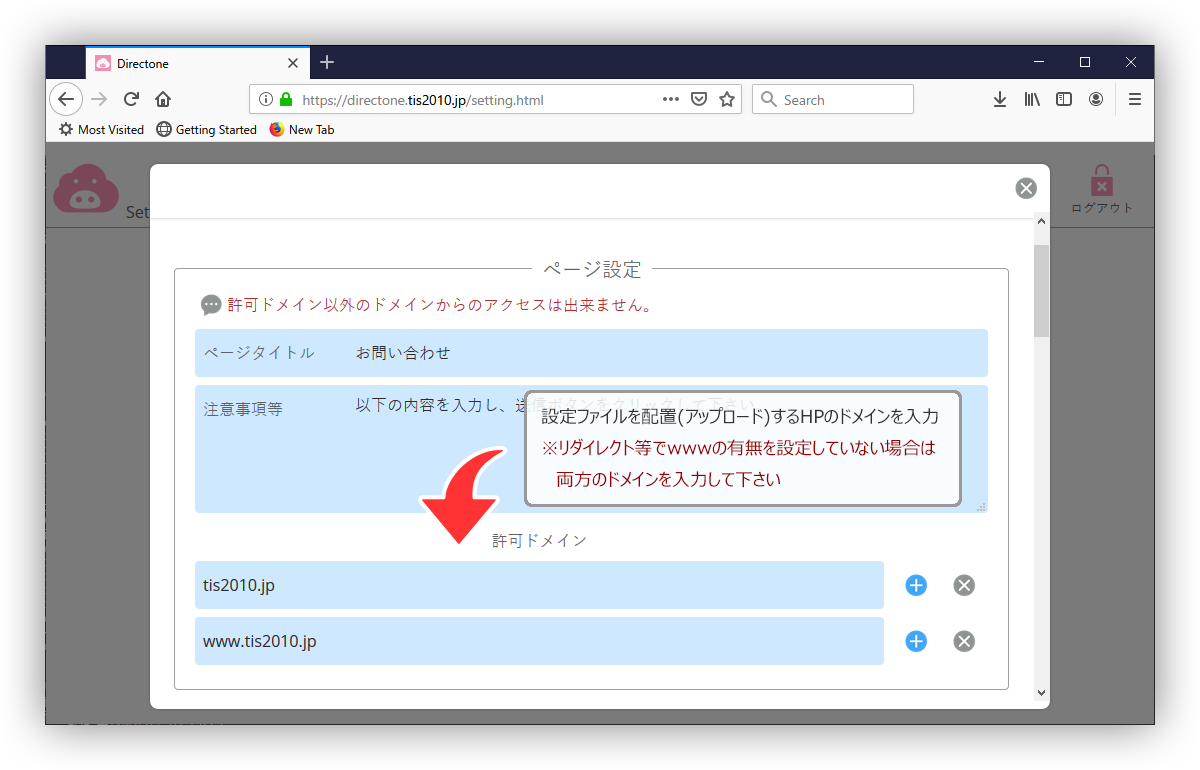
ページ設定では連携を行うページそのものに関する設定を行います。
内容に沿って入力して下さい。


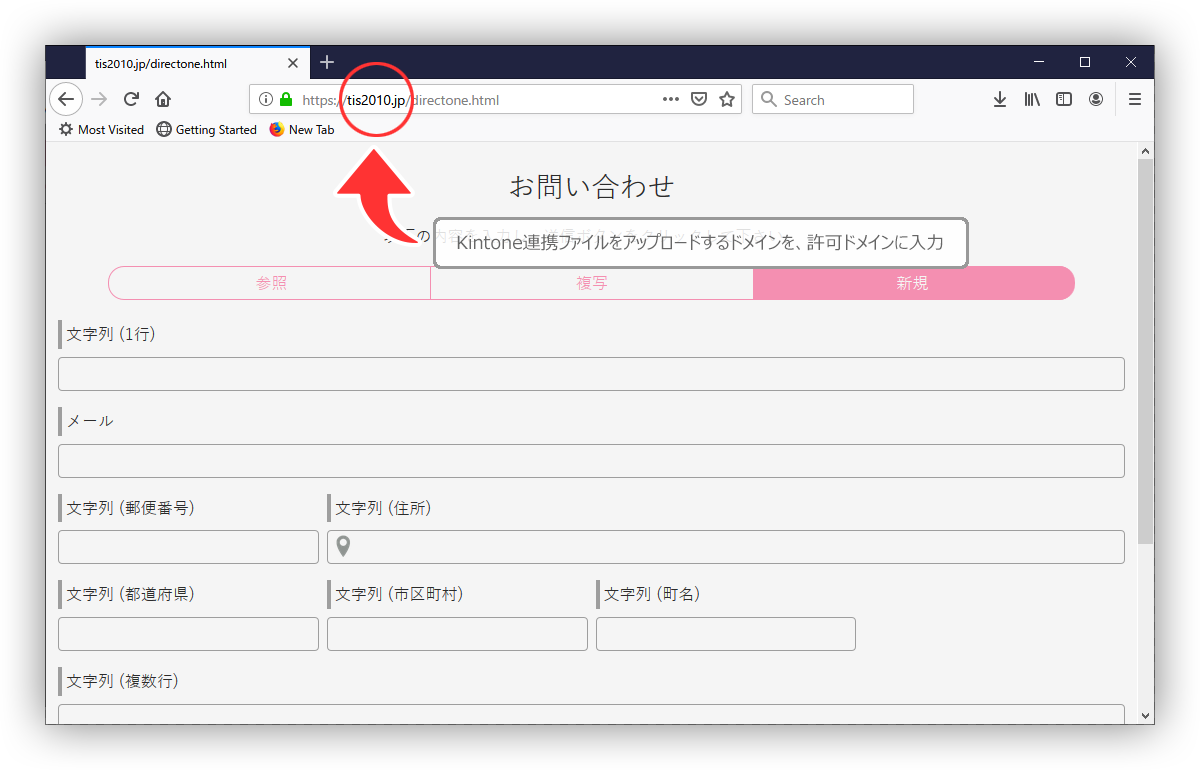
許可ドメイン欄には、作成した連携ファイルを配置するHPのドメインを入力して下さい。


許可ドメインの指定は、Kintoneへの不正アクセス防止に必要な機能です。
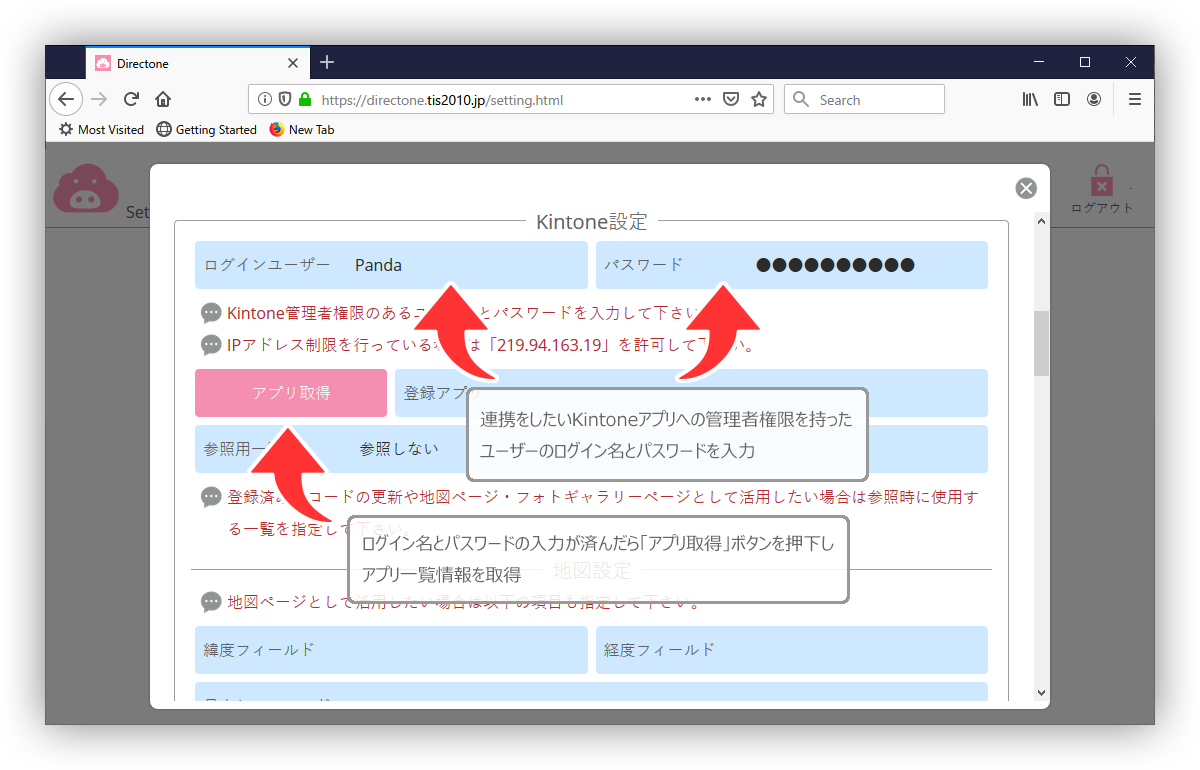
Kintone設定では登録・更新先となるKintoneアプリとの連携設定を行います。
まずはそのアプリへの管理者権限を持ったKintoneユーザーのログイン名とパスワードを入力して下さい。
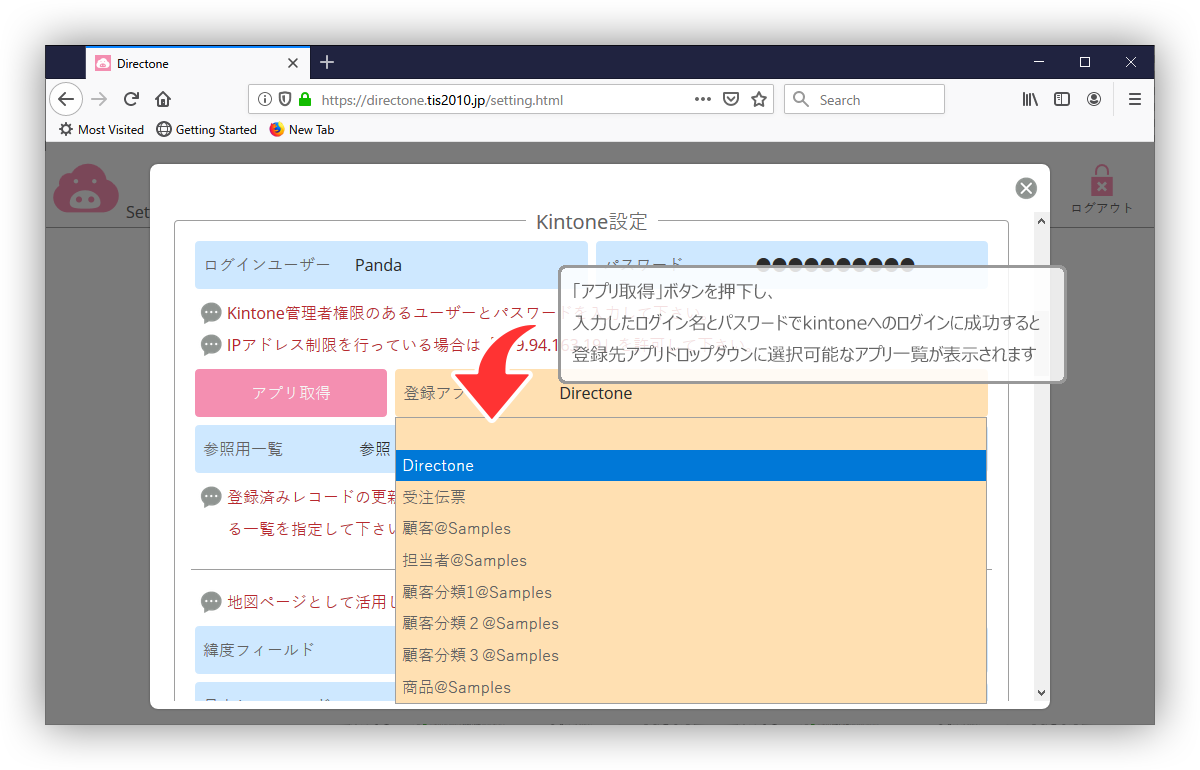
入力したログイン名とパスワードでKintoneへのログインが成功すると、登録先アプリが選択出来るようになります。


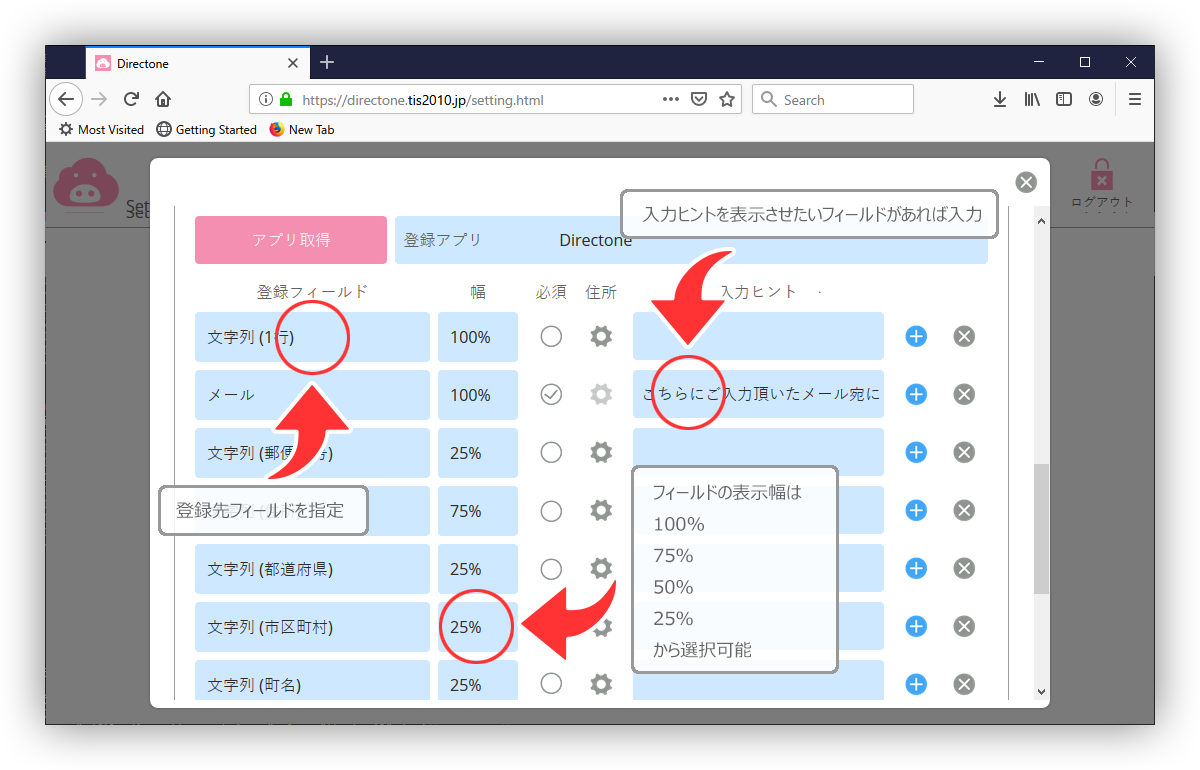
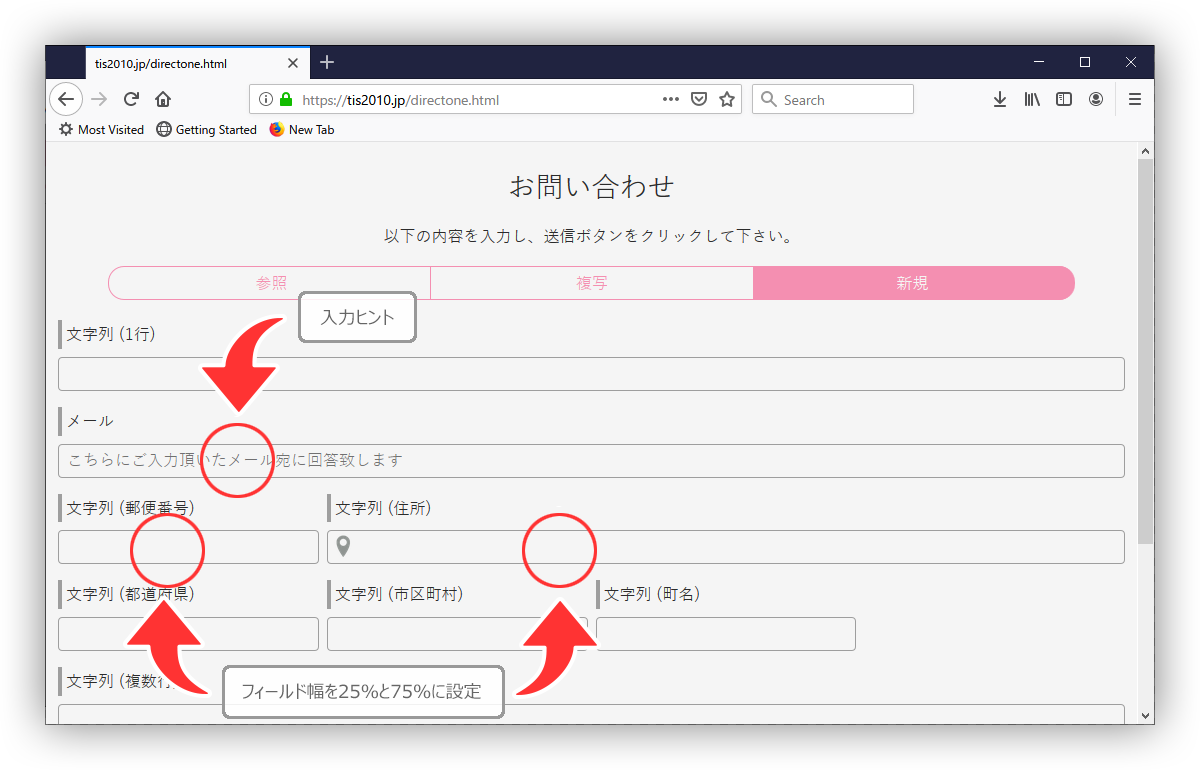
登録先アプリを選択したら、登録先フィールドと参照用一覧(任意)を選択して下さい。
アプリの設定上kintone側での必須指定は出来ないが、Directoneからの入力に限り必須としたい場合は、必須欄にチェックを入れて下さい。


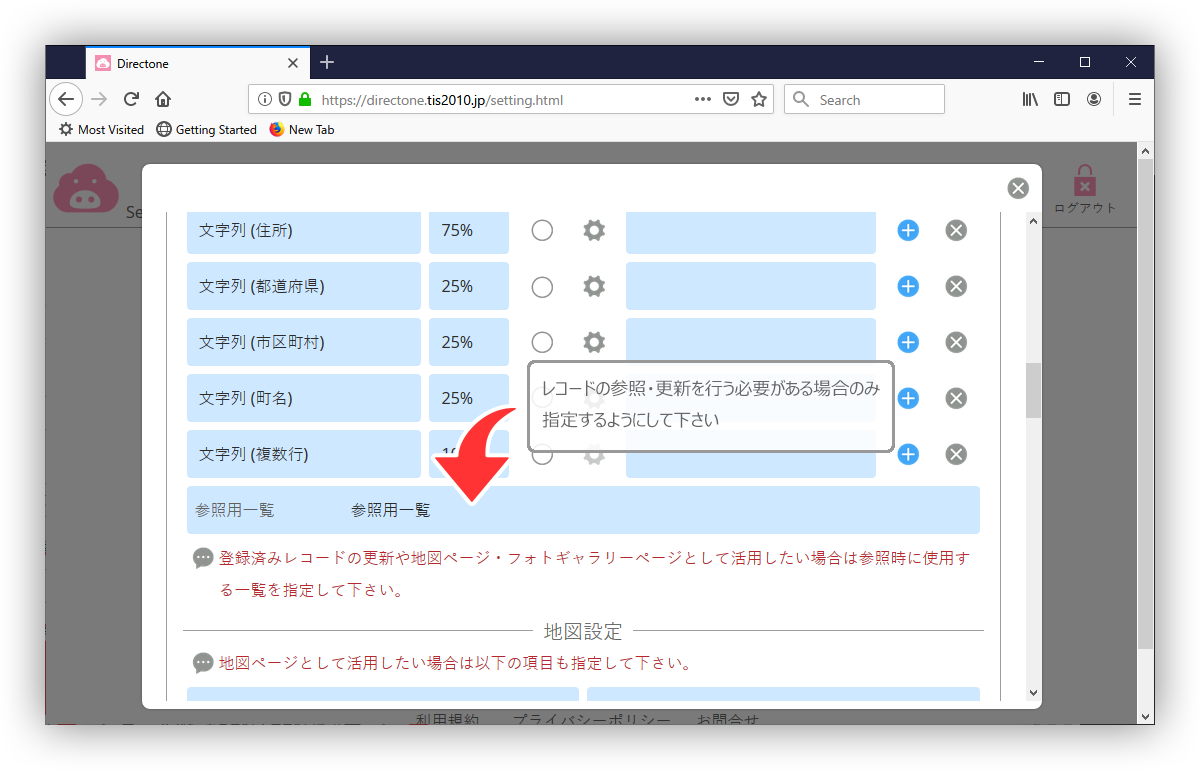
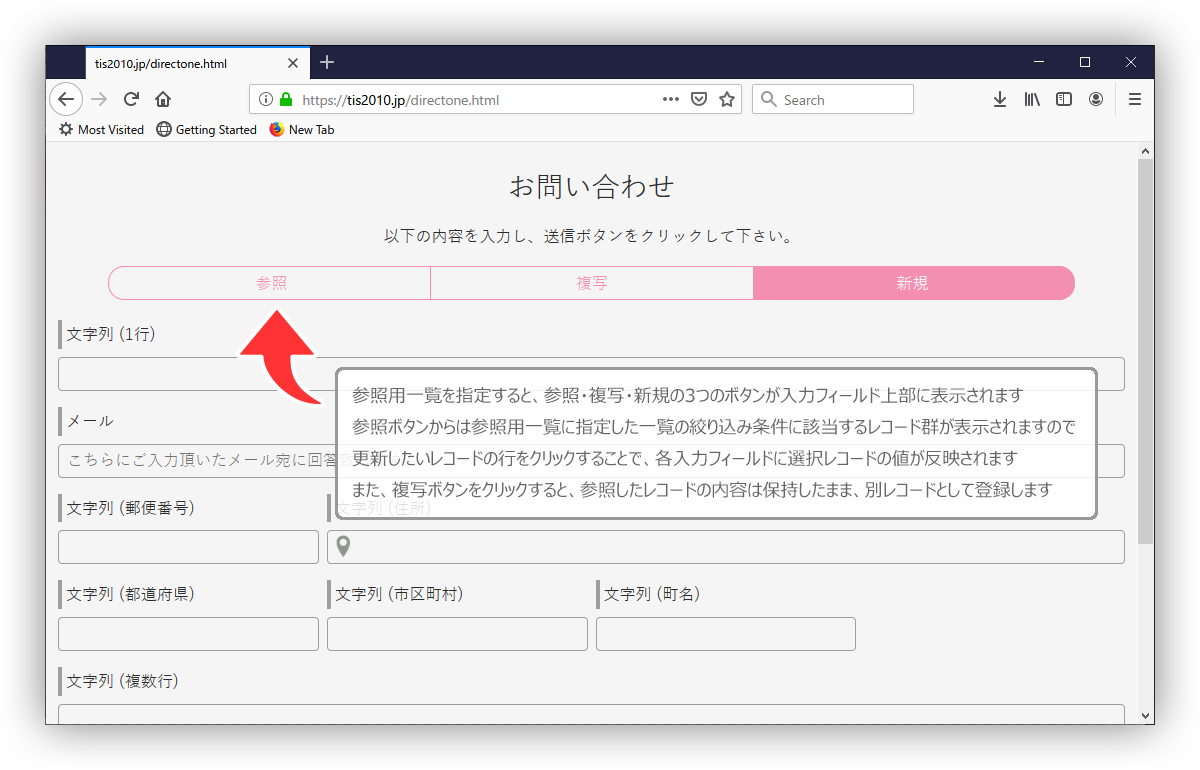
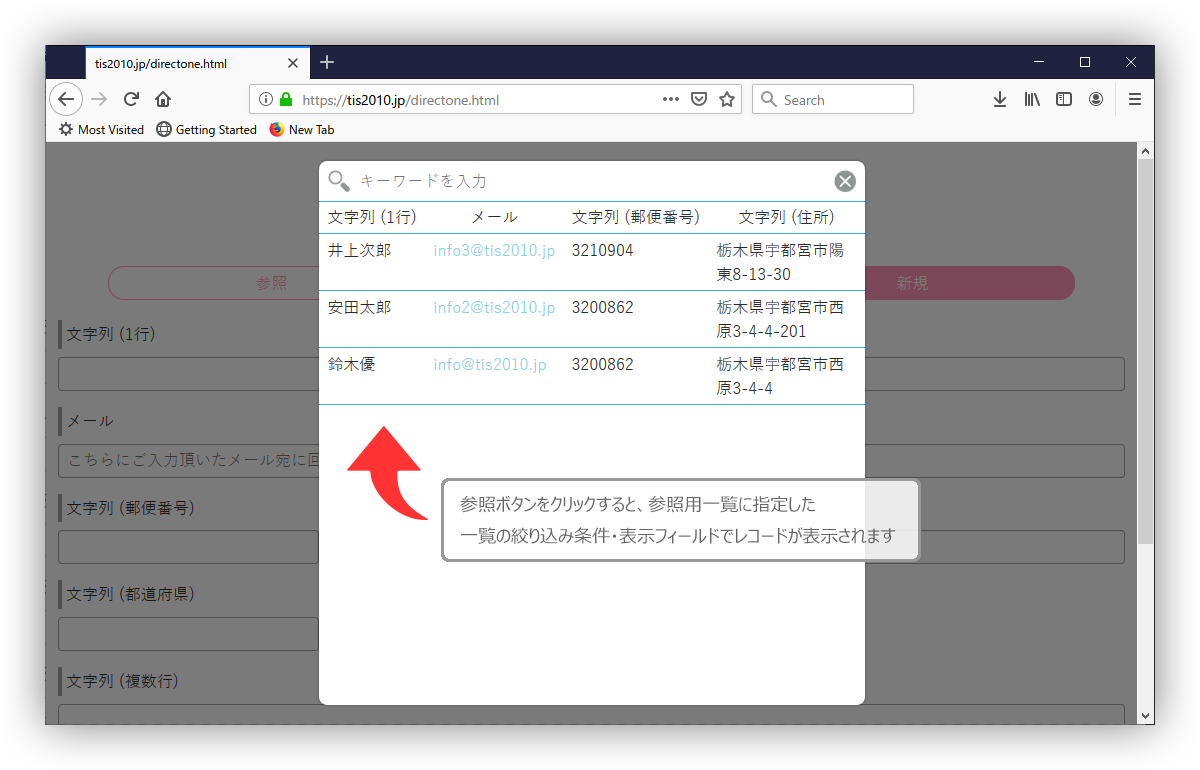
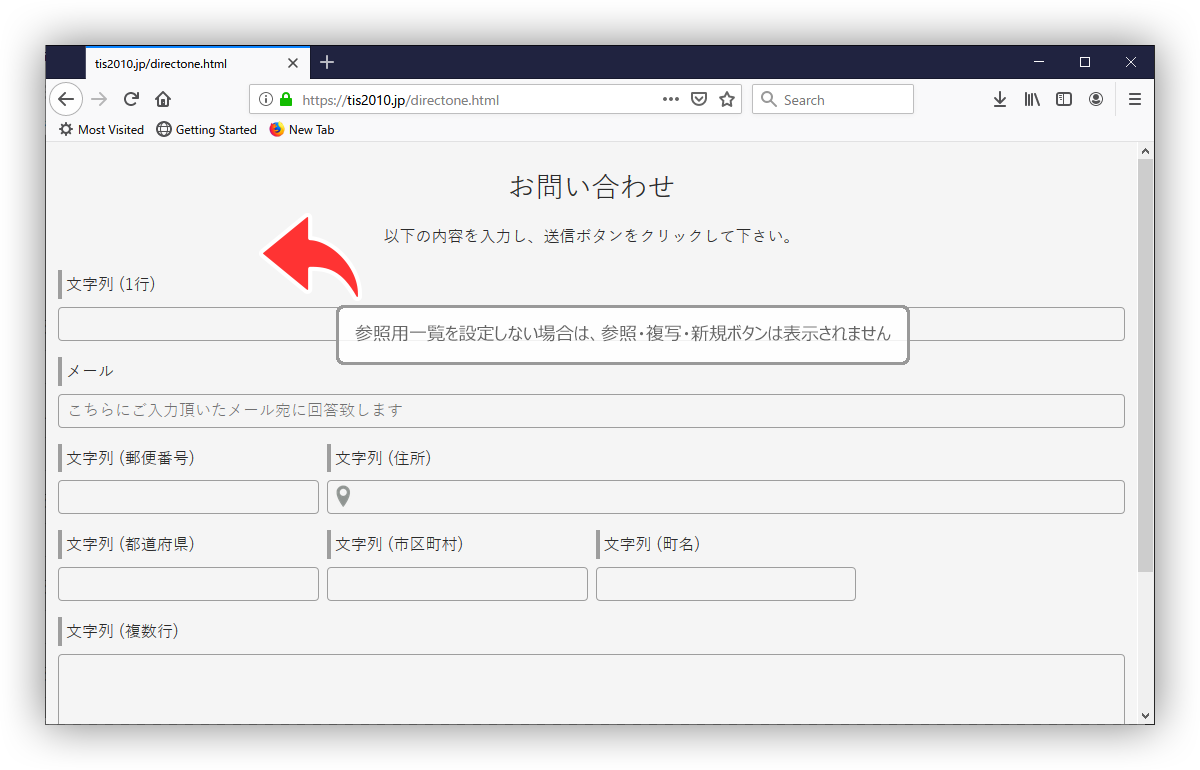
レコードの登録だけでなく、更新も行いたい場合は参照用一覧を指定します。
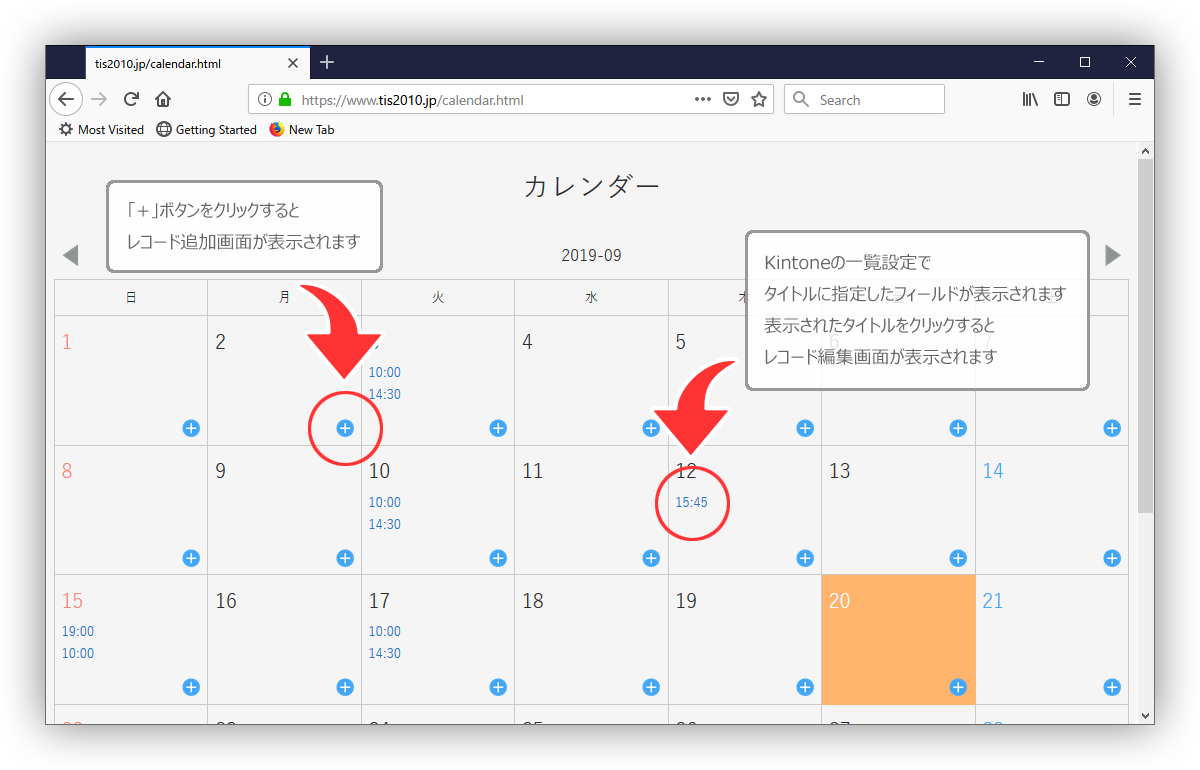
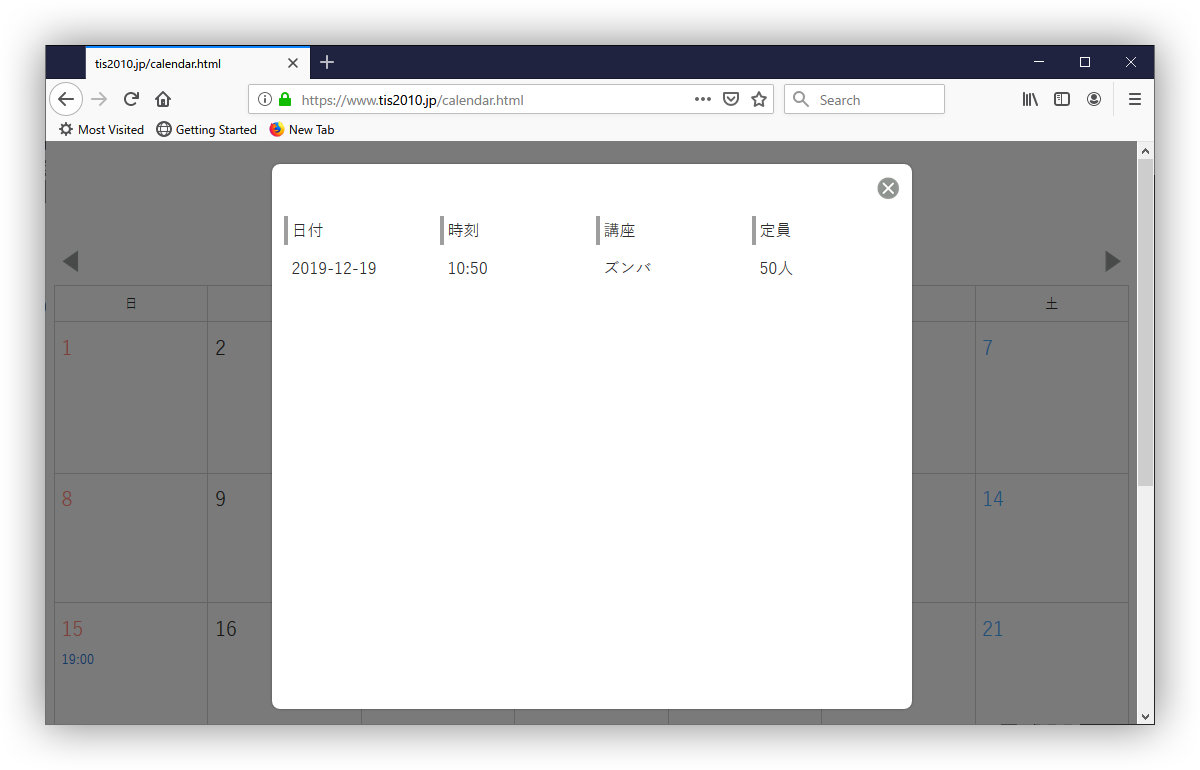
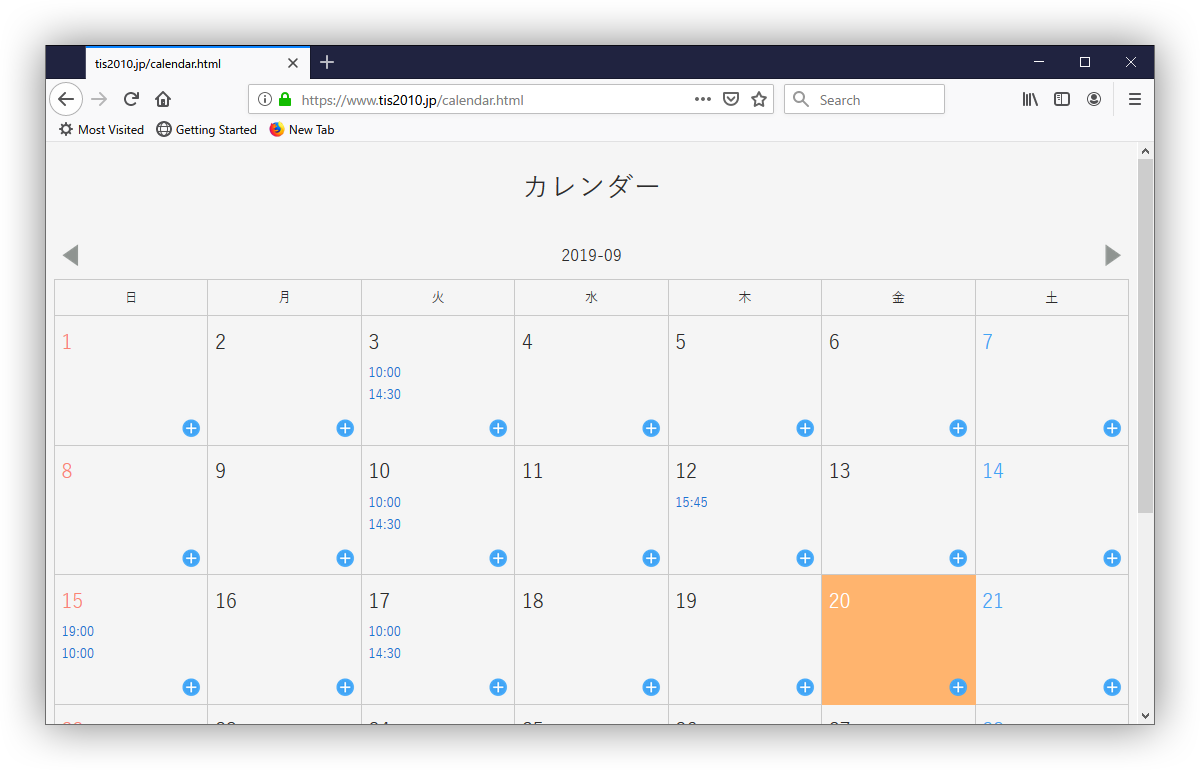
フォーム形式でレコード参照・更新を行いたい場合は表形式の一覧、カレンダー形式でレコード参照・更新を行いたい場合はカレンダー形式の一覧を指定して下さい。
また、登録・更新等を行わず、一覧表示のみを行いたい場合にも、参照用一覧を指定して下さい。
一覧表示のみの参照については、後述するレコード編集不可設定をご確認下さい。




参照用一覧で表形式一覧を選択した場合は、表示するフィールド数が多くなると参照画面が見づらくなってしまいますので、表示させるフィールド数は参照画面を確認しながら適時調整して下さい。

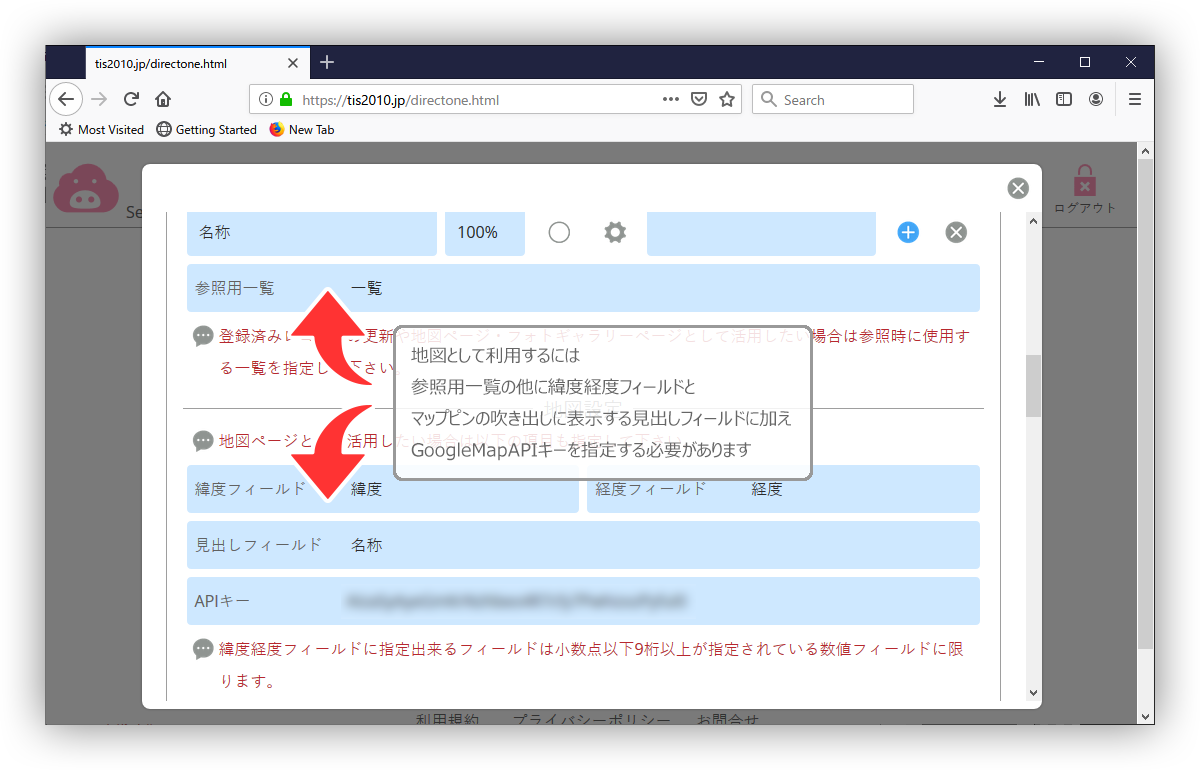
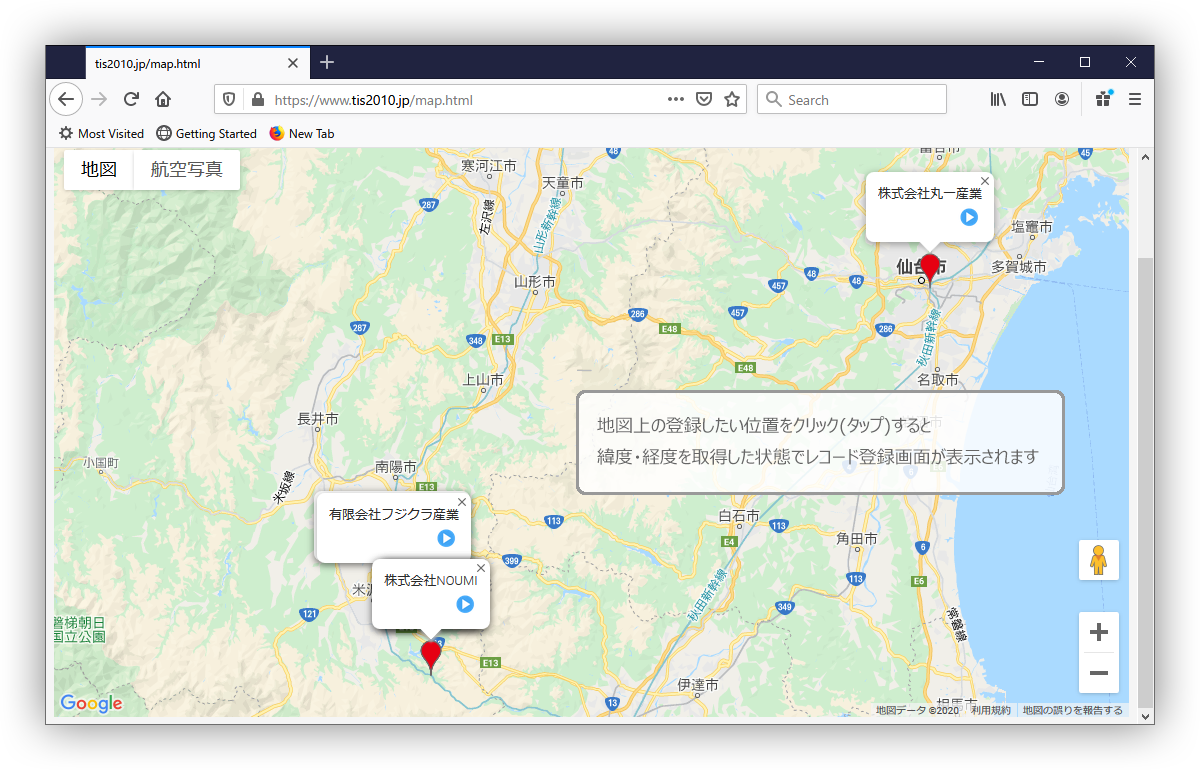
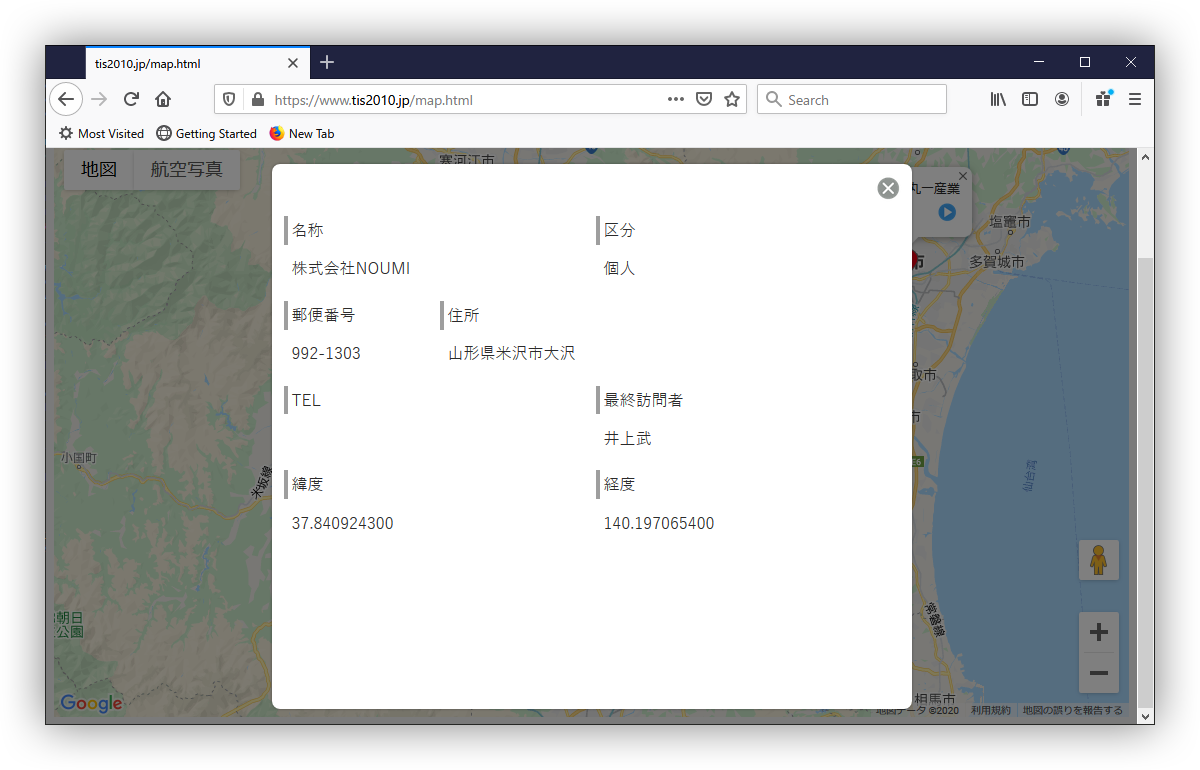
Directoneは緯度・経度等の指定をすることで、地図閲覧ページとしてもご利用頂けます。
参照用一覧を指定した上で、地図表示用の緯度・経度フィールドとマップピンの吹き出しに表示する見出しフィールドに加え、GoogleMapAPIキーを指定して下さい。


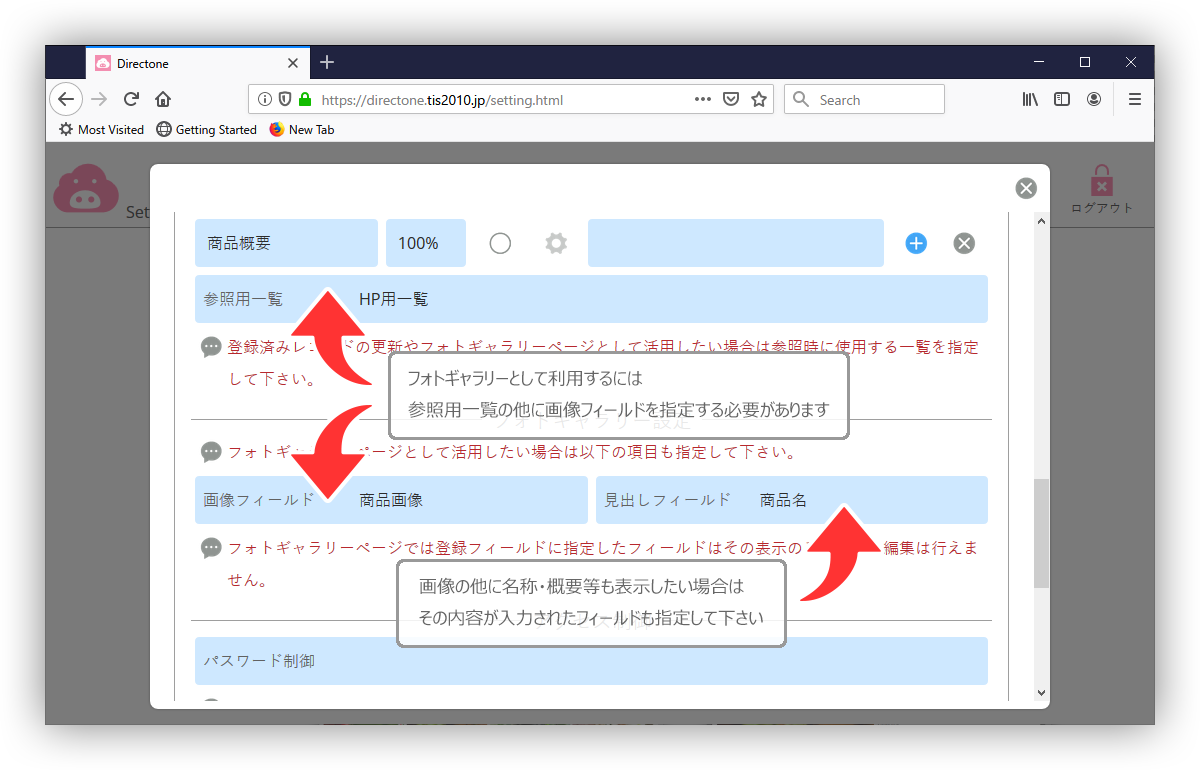
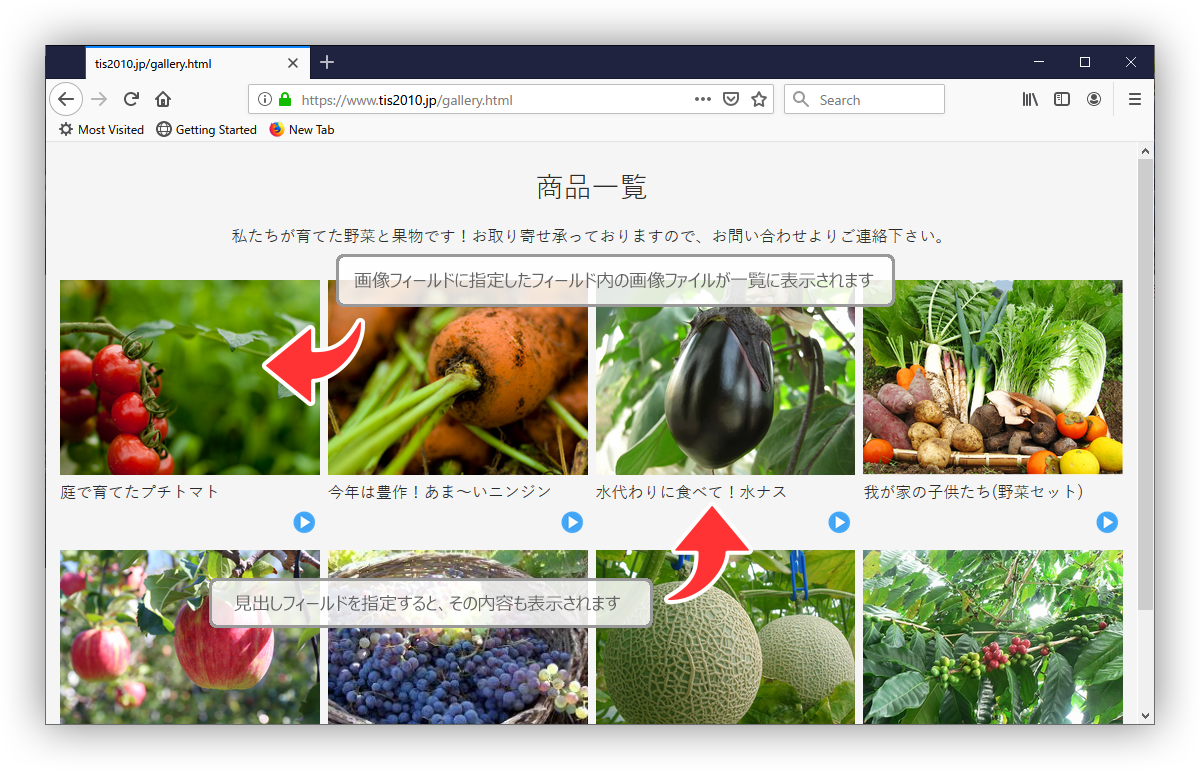
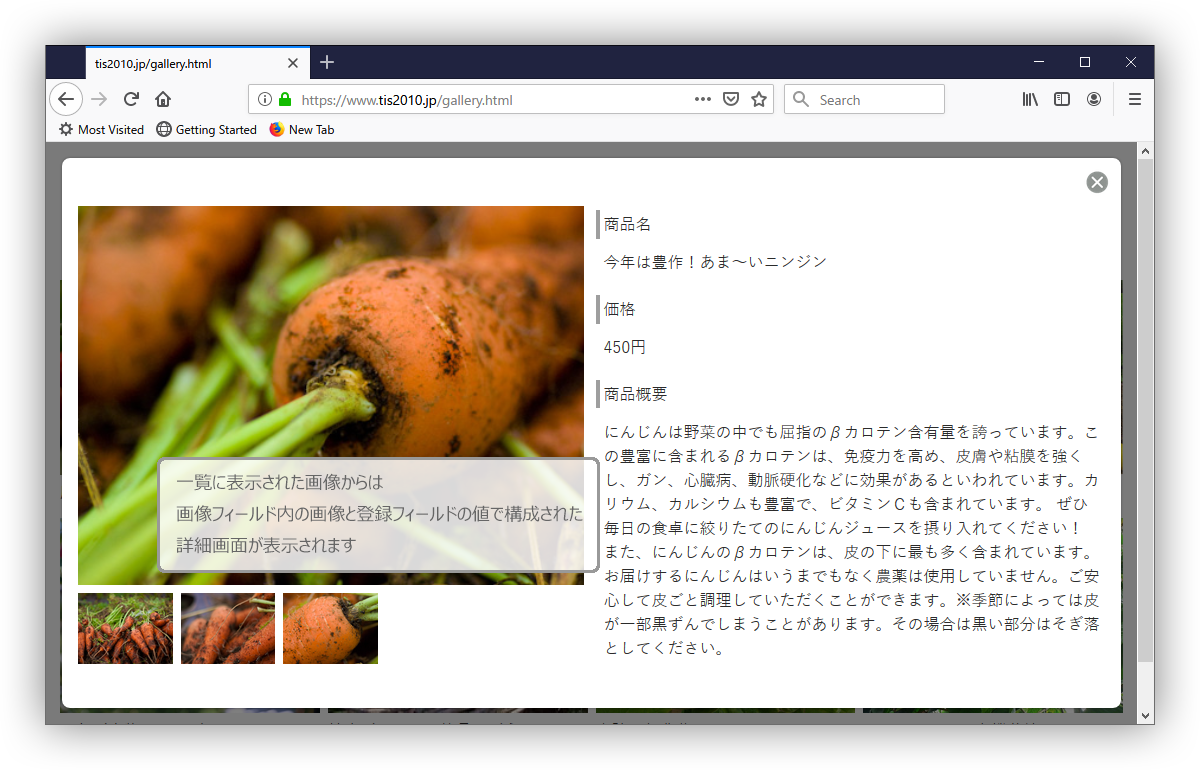
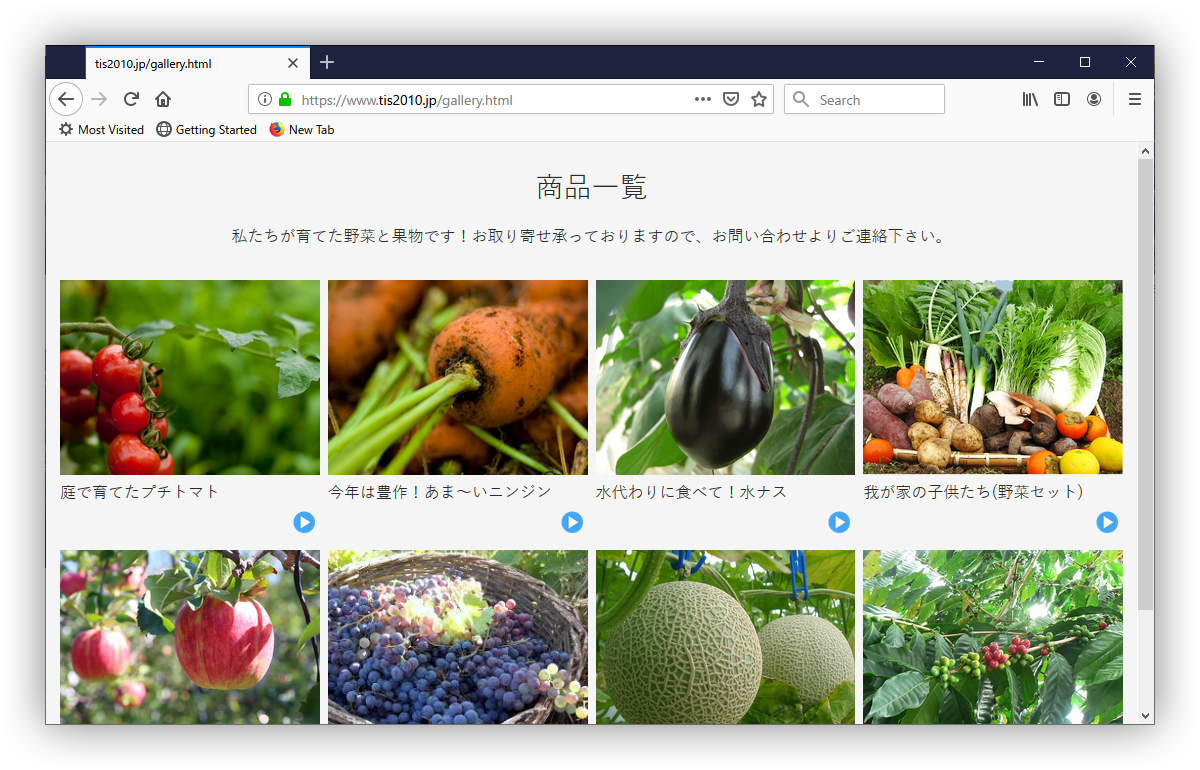
Directoneはレコードの登録ではなく、商品案内等の閲覧ページとしてもご利用頂けます。
参照用一覧を指定した上で、一覧表示用の添付ファイルフィールドを指定して下さい。
登録・更新機能は無効になります。
地図設定と併用した場合も同様に、地図上をクリック(タップ)してのレコード登録・編集は無効となります。



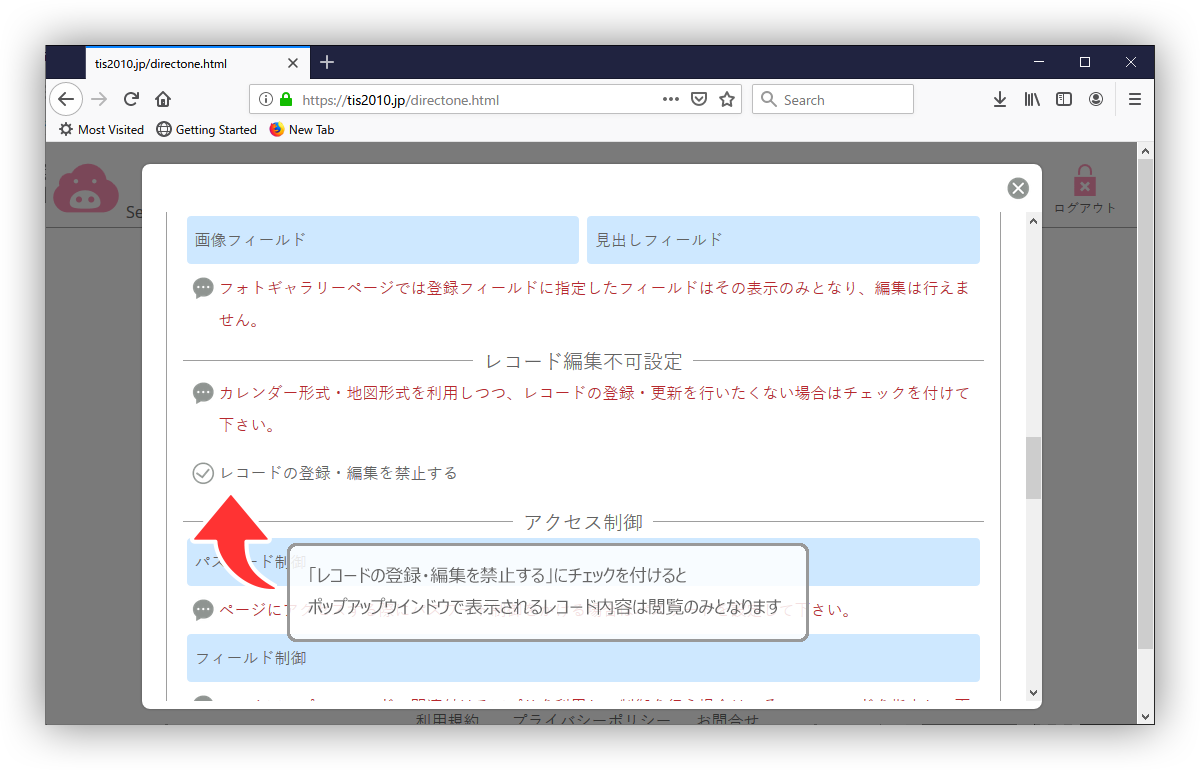
カレンダー形式・地図形式を利用しつつ、レコードの登録・更新を行いたくない場合は「レコードの登録・編集を禁止する」にチェックを付けて下さい。



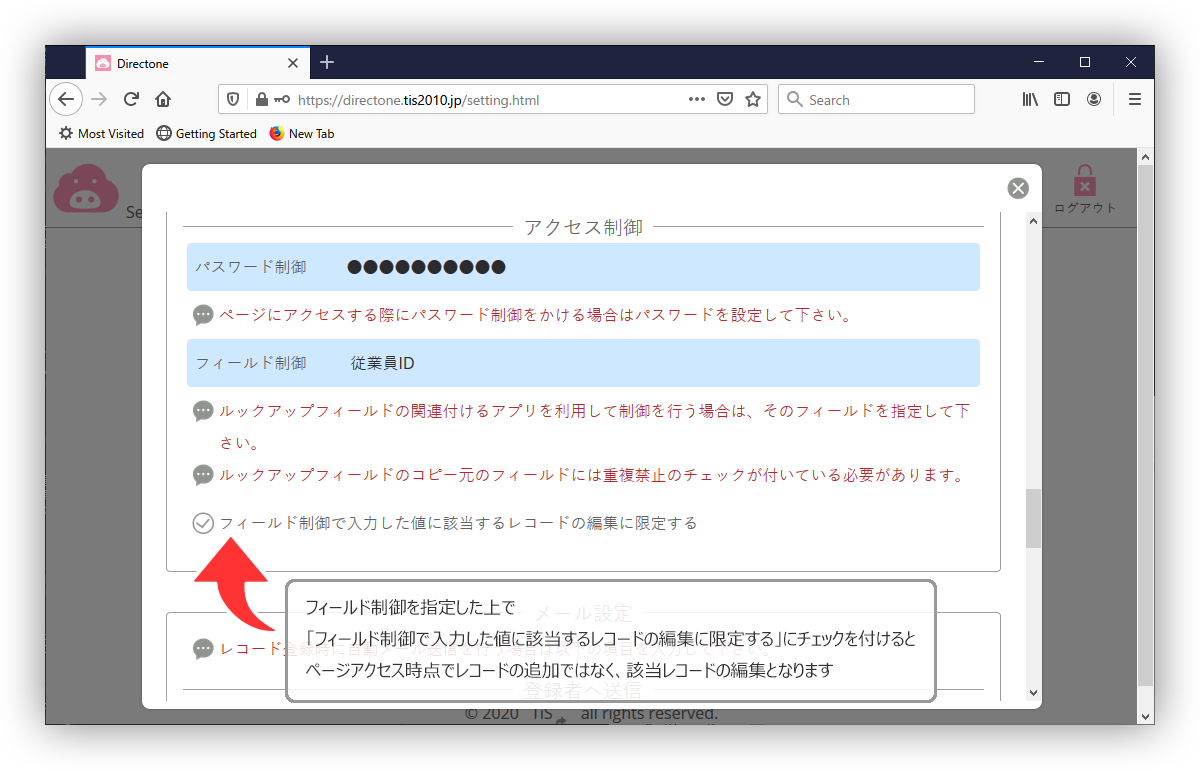
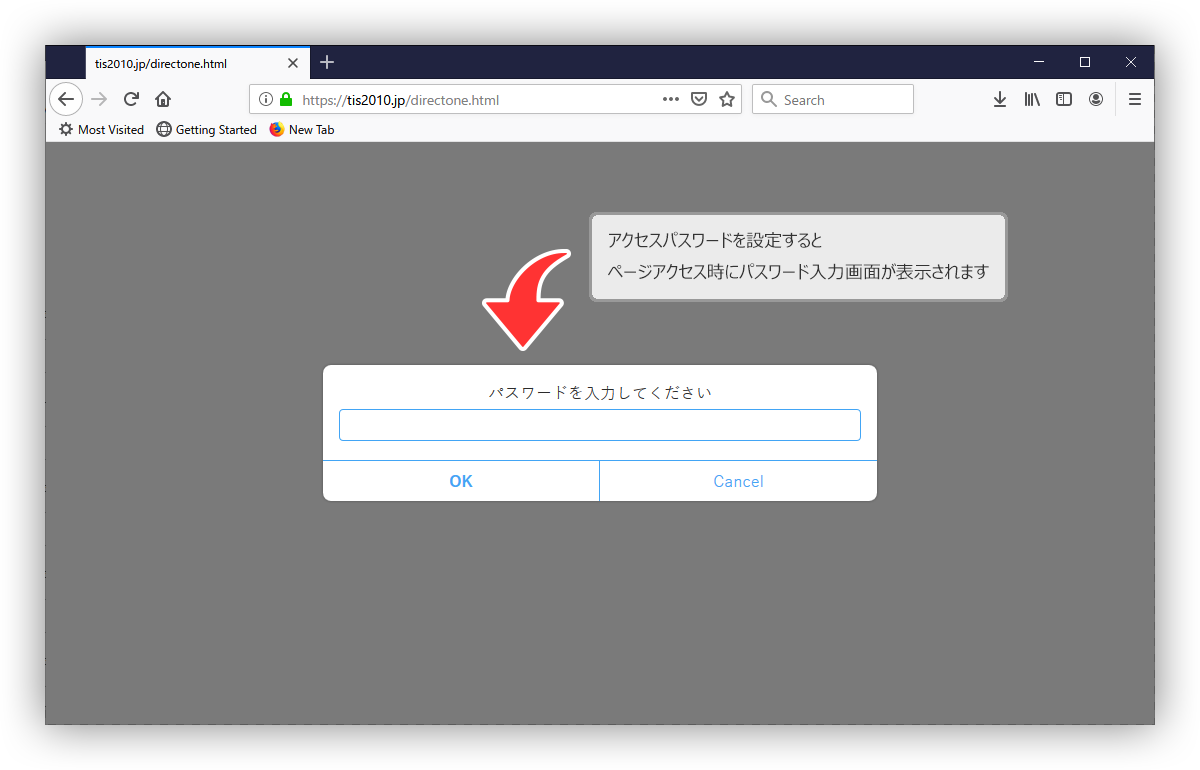
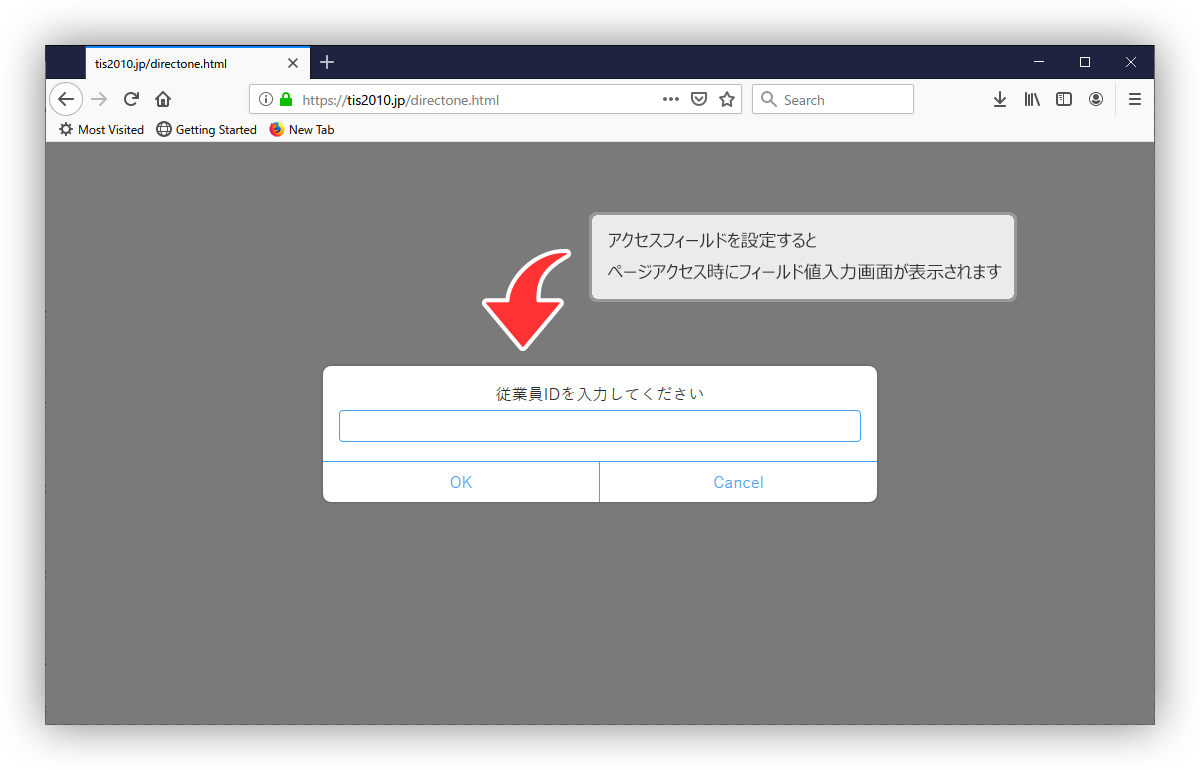
アクセス制限をかけたい場合は、パスワード制御で固定値を入力するか、フィールド制御でアプリ内のルックアップフィールドを指定して下さい。
アプリ内のルックアップフィールドを指定した場合は、関連付けるアプリのコピー元のフィールドの値で取得レコードの絞り込み条件を制御し、レコード登録時にはその値を自動挿入します。



パスワード制御をフィールド制御を同時に設定した場合は、パスワード制御からフィールド制御という順序で制御が掛かります。
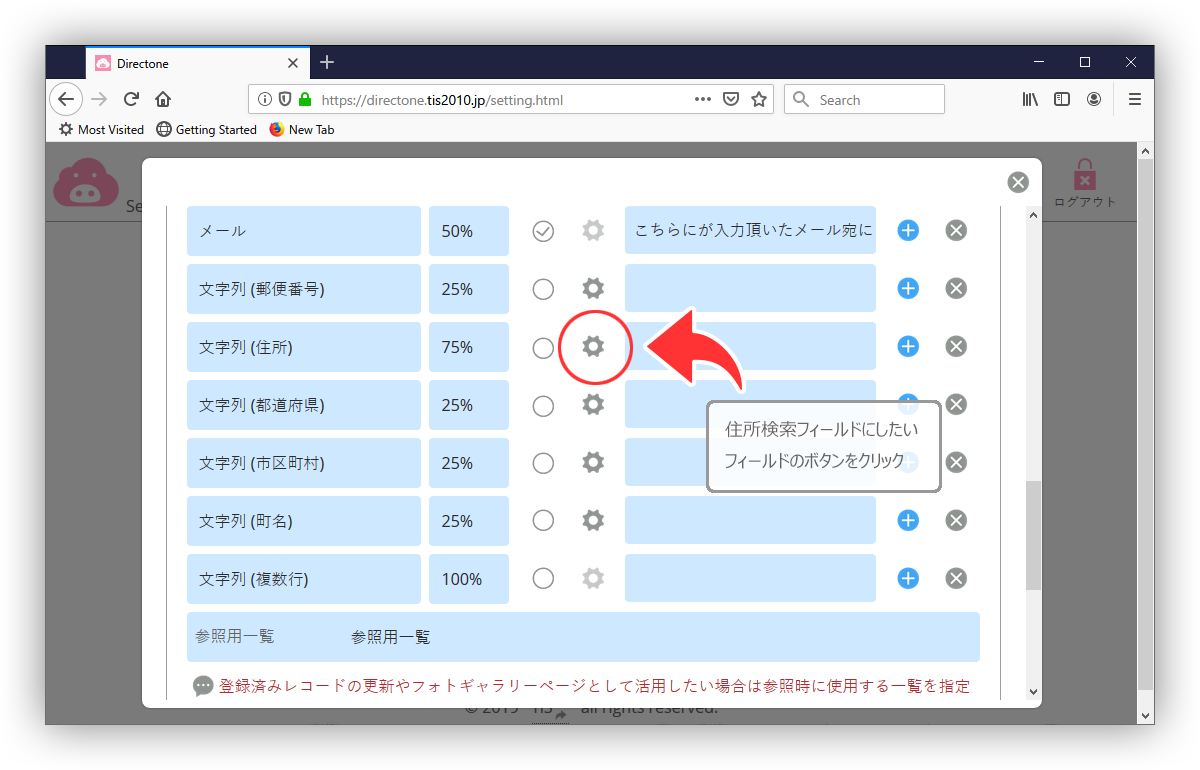
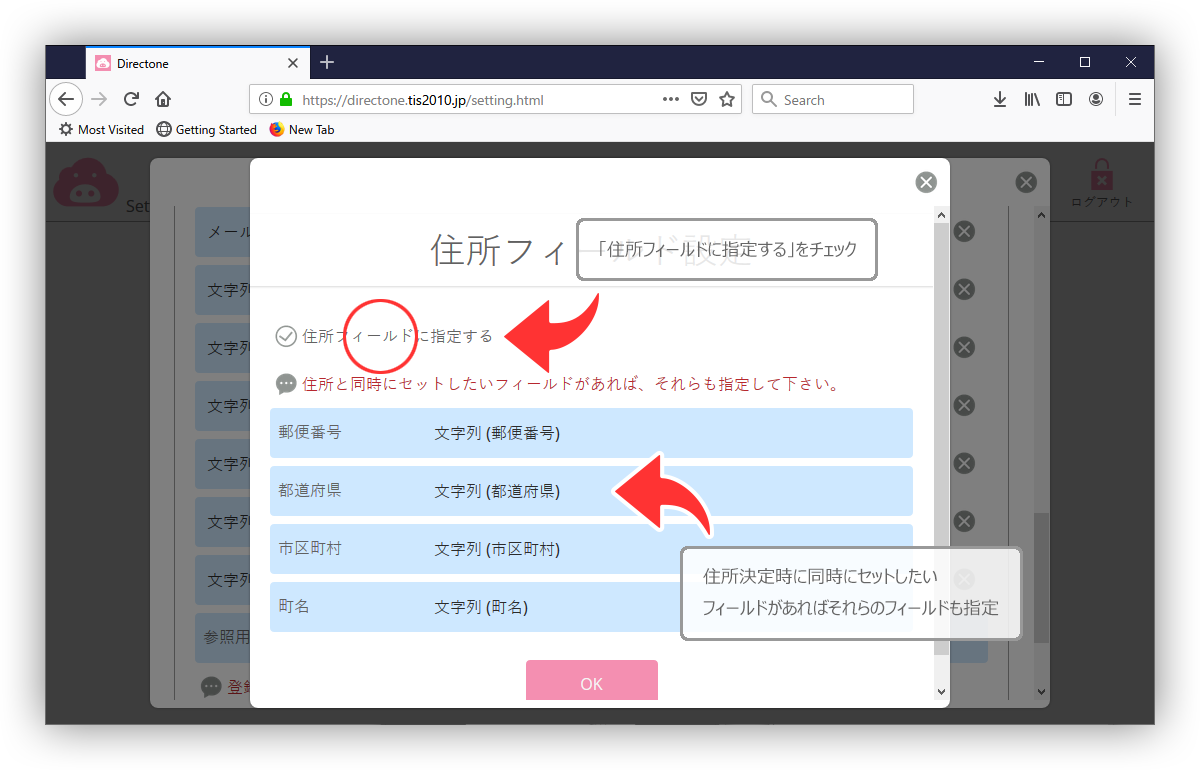
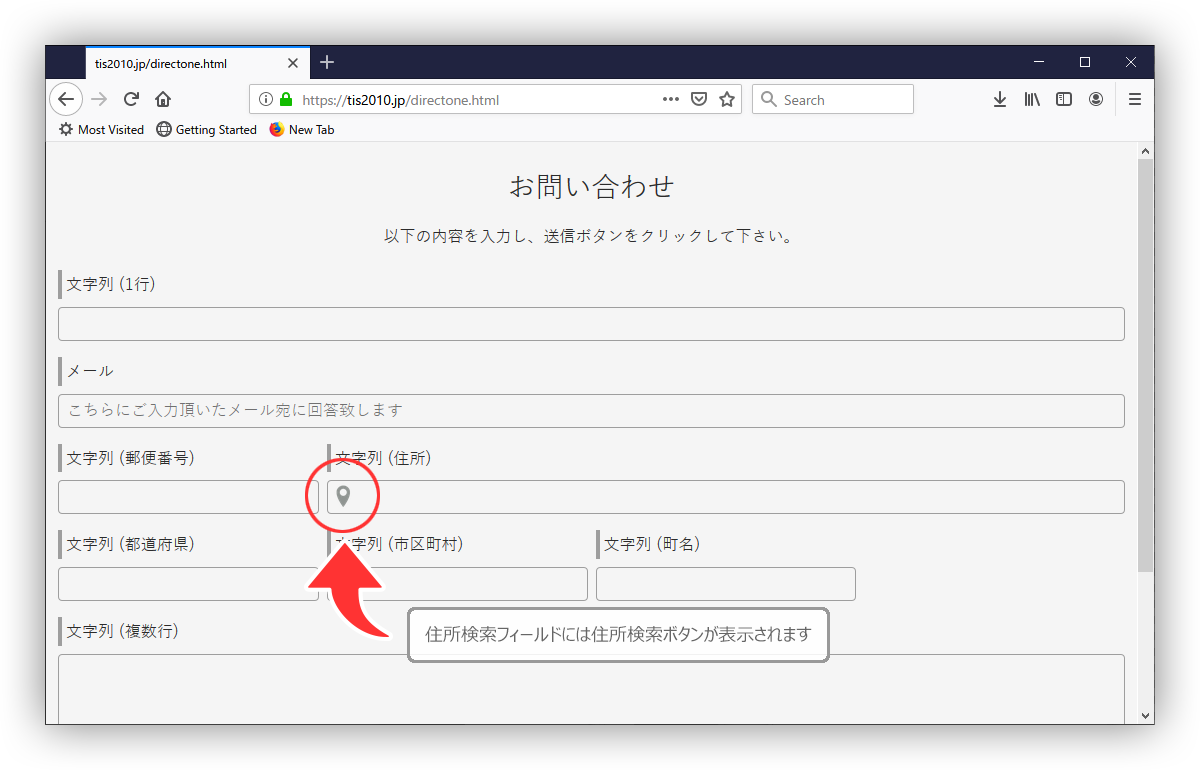
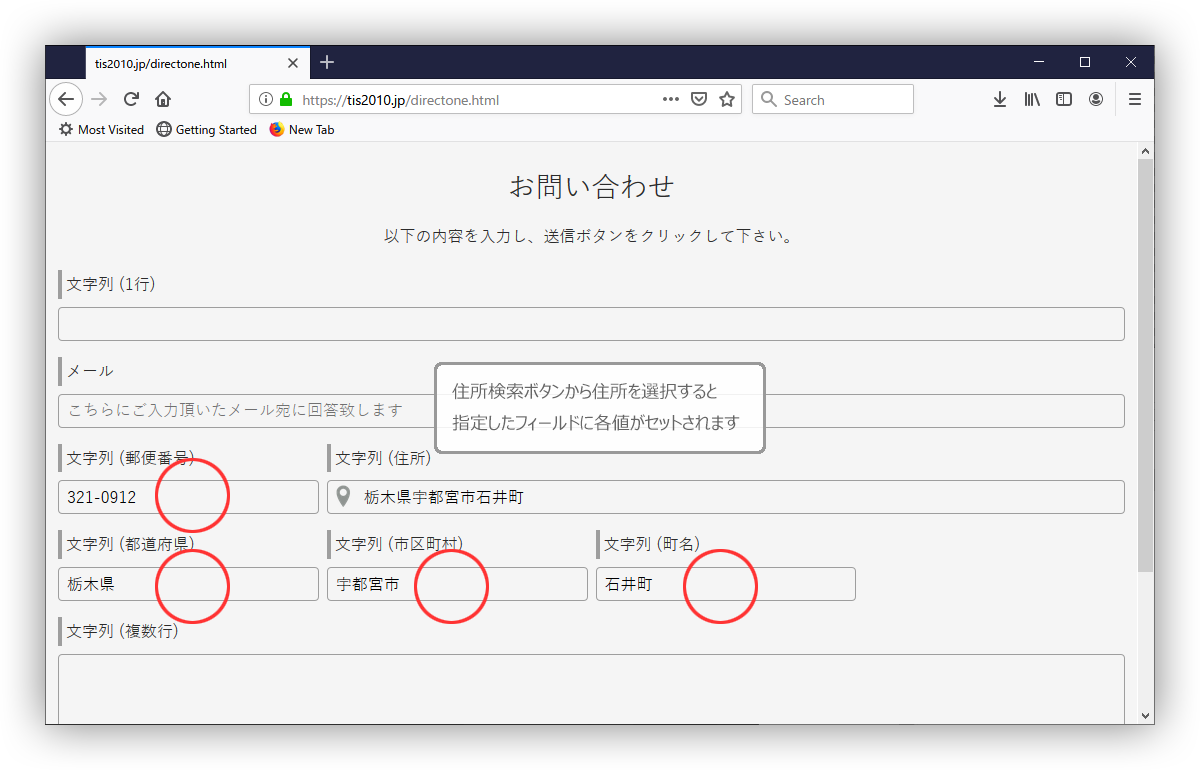
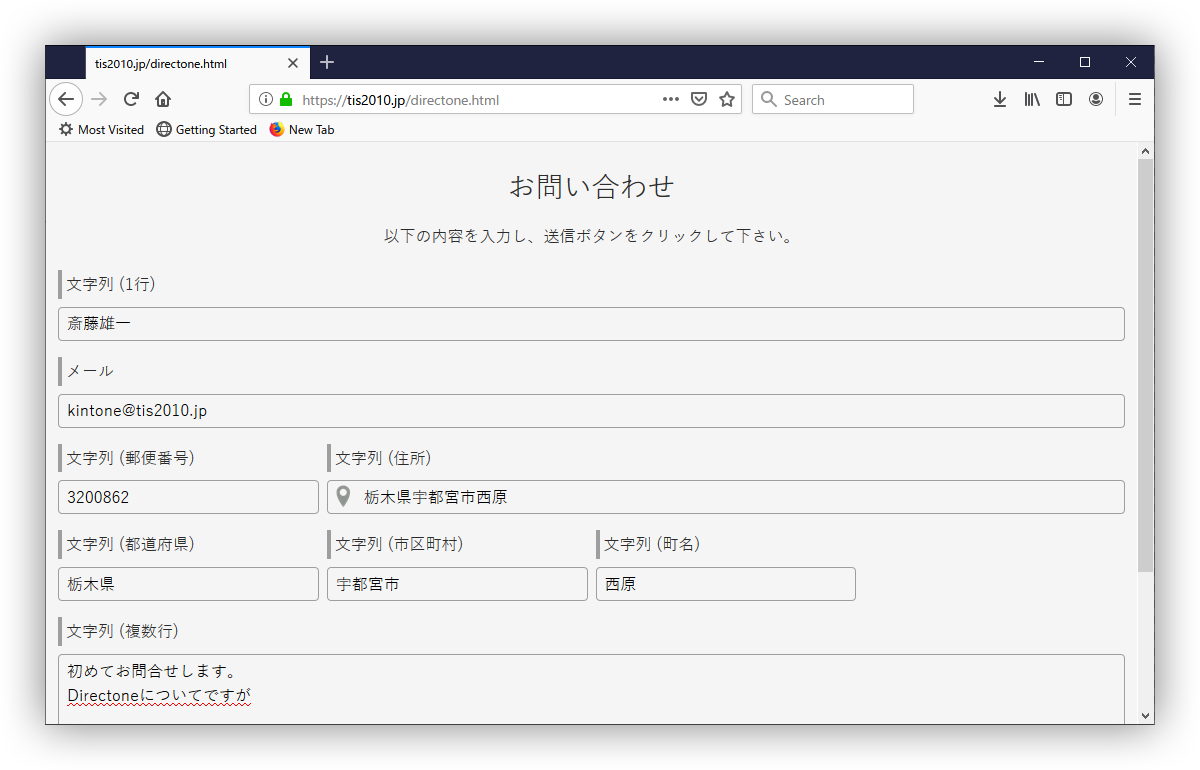
Directoneは住所・郵便番号等の指定をすることで、住所検索機能を追加出来ます。
登録先フィールドの「住所」ボタンから住所フィールド設定画面を開いて下さい。




各住所フィールドに指定出来るのは、文字列(1行)フィールドのみとなります。
郵便番号フィールドを指定した場合は、郵便番号での住所検索も出来ます。
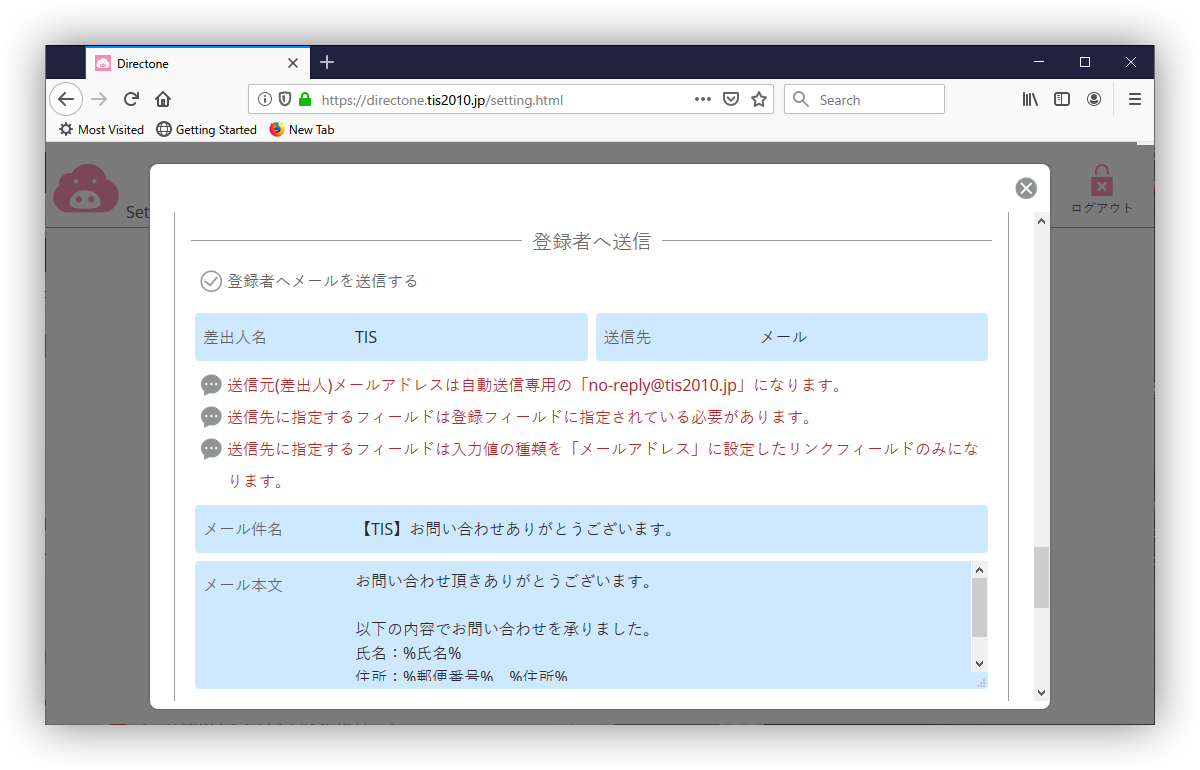
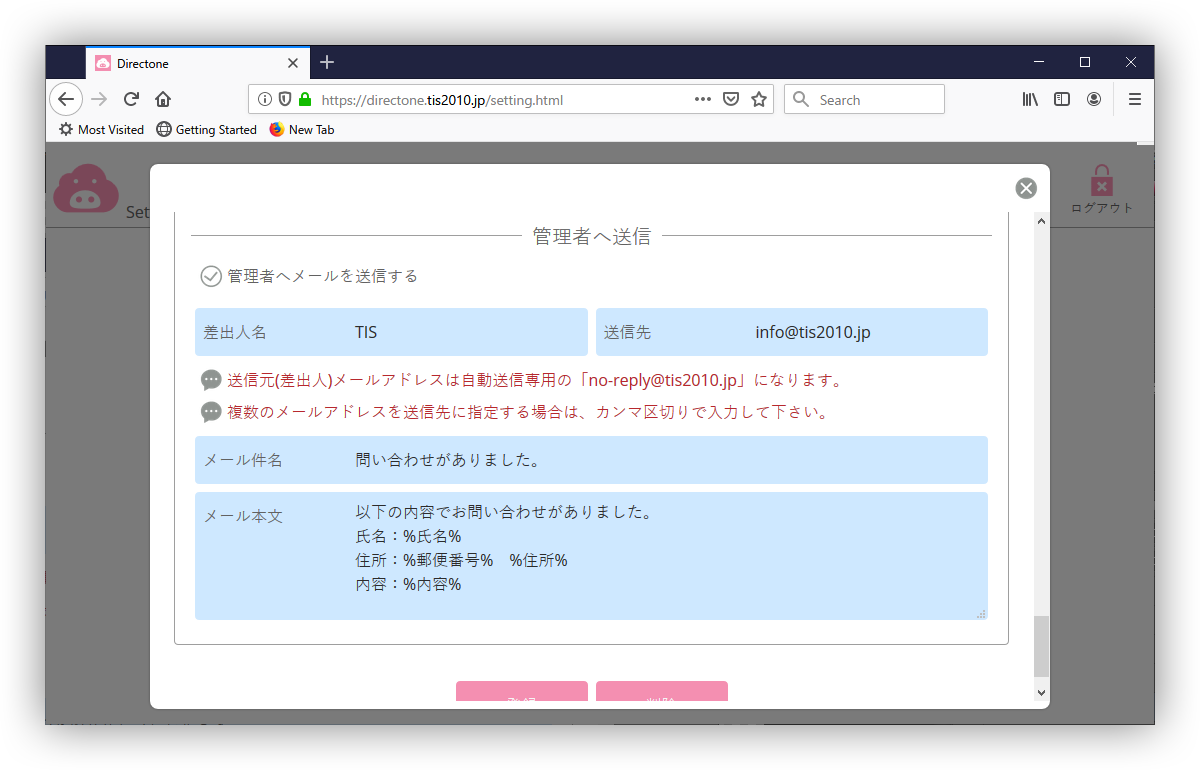
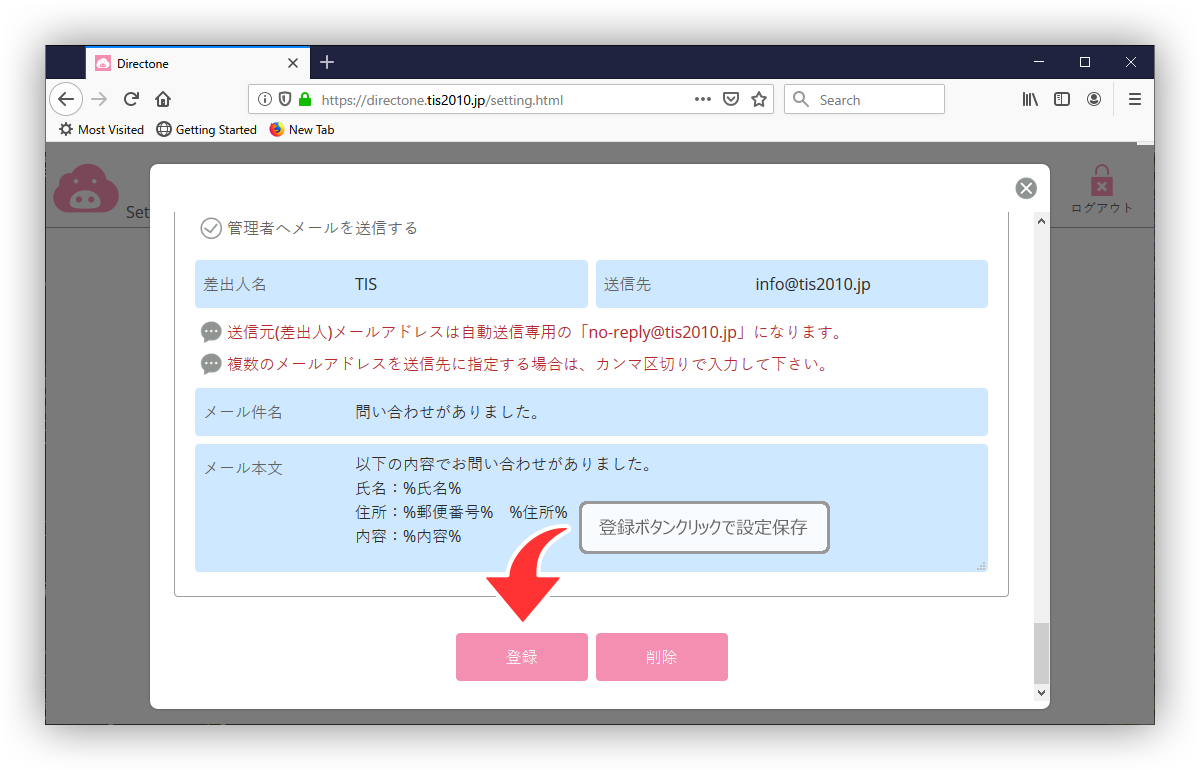
レコードの登録・更新を行った際に、登録者または管理者へメールを送信出来ます。


メール件名・メール本文にはフィールドの値を、任意の位置に挿入できます。
フィールドの値を挿入するには、値を挿入するフィールドのフィールドコードを、%(半角パーセント)で囲って入力して下さい。
例えば、会社名のフィールドコードがcompanyの場合、%company%と入力して値を挿入します。
値を挿入出来るフィールドはサブテーブル外フィールドに限ります。
レコード番号を挿入したい場合は、%$id%と入力して下さい。
連携ファイルに関する設定が済みましたら、画面最下部の「登録」ボタンを押下し、設定を保存します。
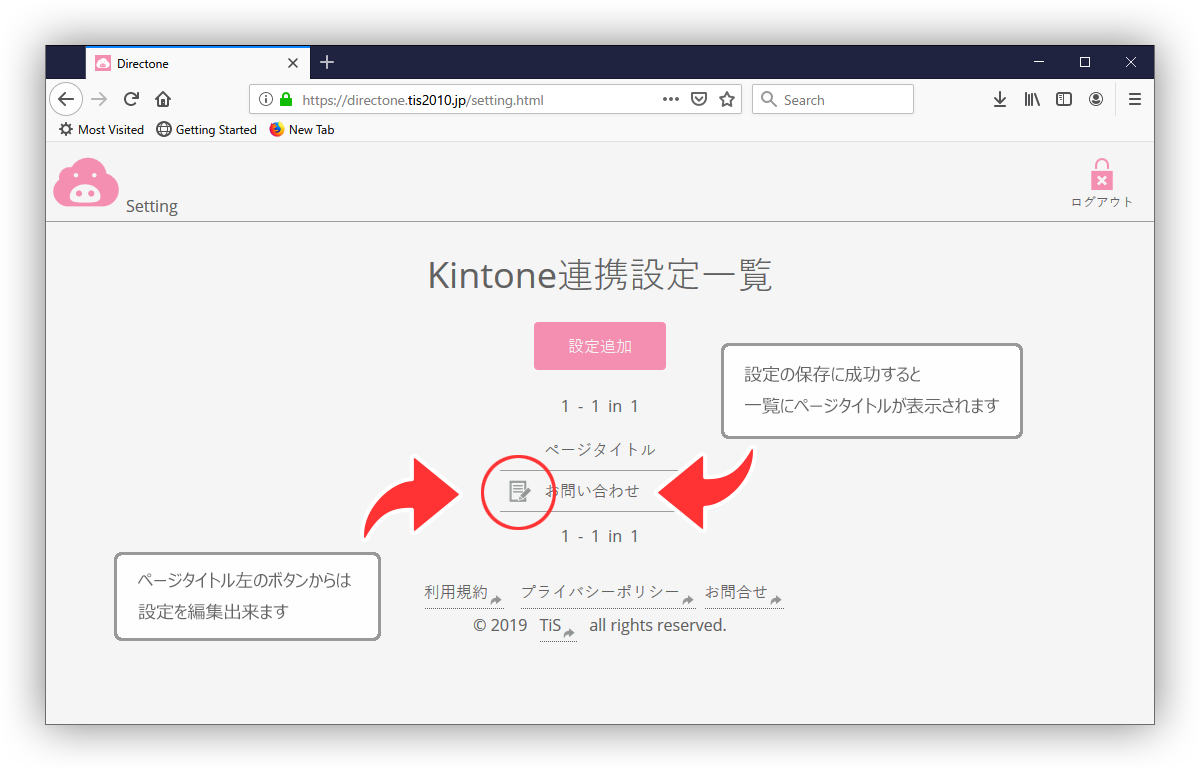
保存に成功すると、設定画面が消え、一覧画面に戻ります。


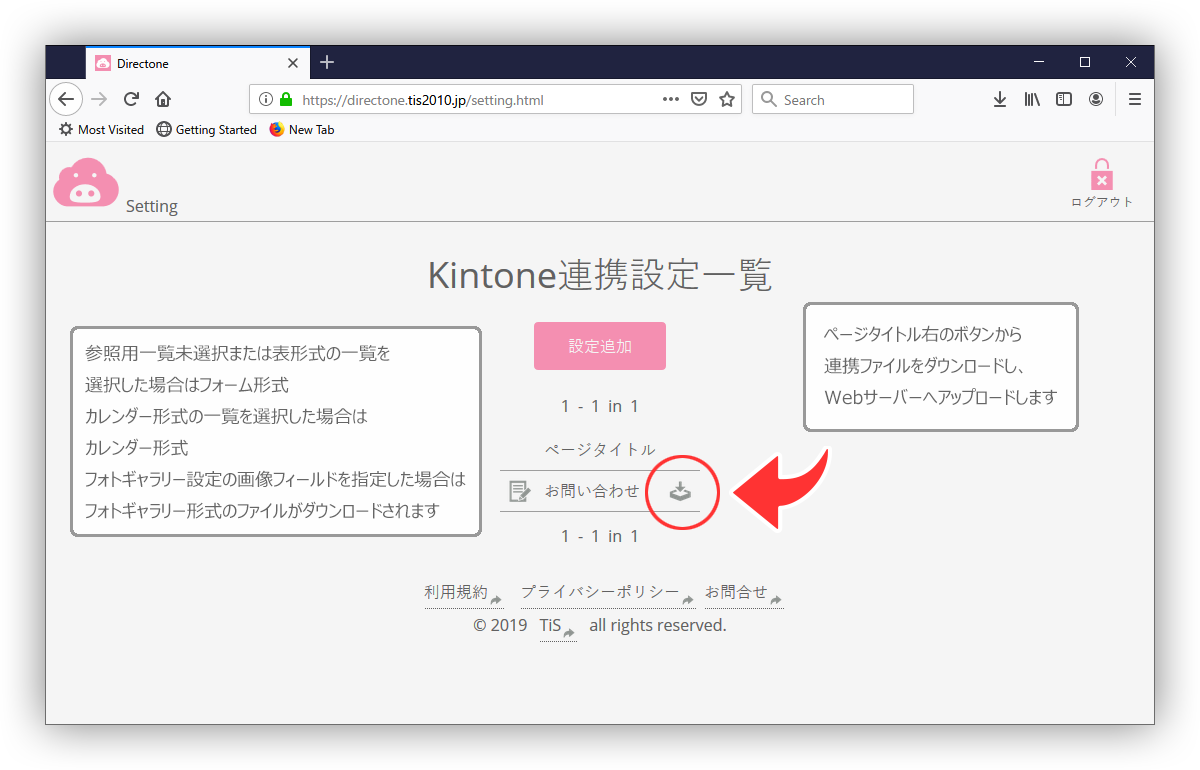
一覧画面に表示された設定右の「ダウンロード」ボタンを押下すると、設定したKintoneアプリへの登録・更新を行うhtmlファイルがダウンロード出来ますので、許可ドメインに指定したWebサーバーへアップロードし、Kintoneへ登録が出来るか確認してみて下さい。





ダウンロードしたファイルのファイル名は自由に変更して下さい。
登録フィールドの追加・変更等で連携設定の変更があっても、連携ファイルを差し替える必要はありません。
Directoneはメール送信機能や独自のエラーチェック等も自由に追加出来るよう、レコード表示・登録・更新・行追加等のイベントがバインド出来るようになっています。
また、スタイルシートを独自のものに変更すれば、レイアウトや装飾も自由に変更可能です。
下記リンクからCSSファイルをダウンロードし、適時変更をした後、サーバーへアップロードして下さい。
入力フォームのDOM構造につきましてはお客様側でのご確認をお願いします。
各イベントハンドラーの登録方法は以下のサンプルhtmlをご確認下さい。
フォーム形式サンプル:eventsample_form.html
カレンダー形式サンプル:eventsample_calendar.html
フォトギャラリー形式サンプル:eventsample_gallery.html
入力フォーム生成・レコード登録完了後の入力フォーム初期化・新規レコードボタン押下時に発生するイベントです。
» eventオブジェクトのプロパティ
新規レコード登録前に発生するイベントです。
» eventオブジェクトのプロパティ
新規レコード登録完了時に発生するイベントです。
» eventオブジェクトのプロパティ
レコード参照画面・カレンダーからレコードを選択した時に発生するイベントです。
» eventオブジェクトのプロパティ
既存レコード更新前に発生するイベントです。
» eventオブジェクトのプロパティ
既存レコード更新完了時に発生するイベントです。
» eventオブジェクトのプロパティ
編集不可の状態でレコードを表示した時に発生するイベントです。
» eventオブジェクトのプロパティ
サブテーブルへの行追加時に発生するイベントです。
» eventオブジェクトのプロパティ
サブテーブルの行削除時に発生するイベントです。
» eventオブジェクトのプロパティ
カレンダー初期表示完了時に発生するイベントです。
» eventオブジェクトのプロパティ
カレンダー表示完了時に発生するイベントです。
» eventオブジェクトのプロパティ
カレンダー表示時における各セルの表示完了発生するイベントです。
» eventオブジェクトのプロパティ
フォトギャラリー初期表示完了時に発生するイベントです。
» eventオブジェクトのプロパティ
フォトギャラリー表示完了時に発生するイベントです。
» eventオブジェクトのプロパティ
フォトギャラリー表示時における各セルの表示完了時に発生するイベントです。
» eventオブジェクトのプロパティ
地図表示完了時に発生するイベントです。
» eventオブジェクトのプロパティ
入力フォームのDOM構造につきましてはお客様側でのご確認をお願いします。
各フィールドのchangeイベントはaddEventListener等をご利用下さい。
Promiseオブジェクトを用いた非同期処理も実装可能です。
参照用一覧の絞り込み条件に加え、新たな条件と共にレコード取得を行います。
レコード番号をURLパラメーターに指定した状態でフォーム形式ページを表示すると、該当レコードの編集が行えます。
今回は、当サイトにアクセス頂き有難うございます。
しかしながら、当サイトをご覧頂く為にはGoogle Chrome,Mozilla Firefox,Microsoft Edge等のモダンブラウザのご利用が不可欠となっております。
Microsoft EdgeがインストールされたPCをご利用中であればMicrosoft Edgeを、インストールされていないPCをご利用中であれば、下記URLよりモダンブラウザのダウンロードをお願い致します。